Top 10 Flutter Packages That You Should Check Right Now!!
Packages that will make your development smoother and faster 🔥
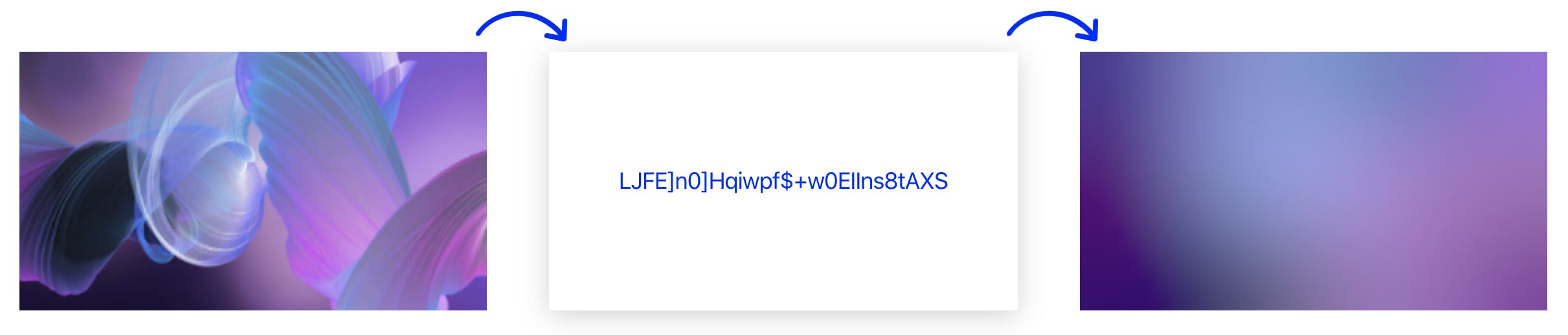
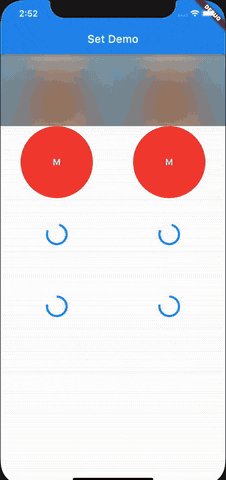
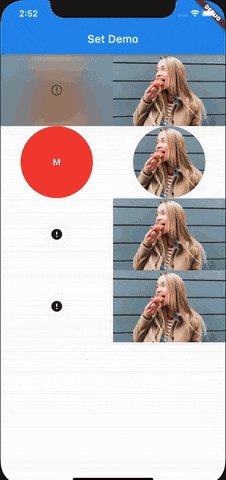
1.flutter_blurhash
- Compact representation of a placeholder for an image. Encode a blurry image under 30 characters for instant display like used by Medium


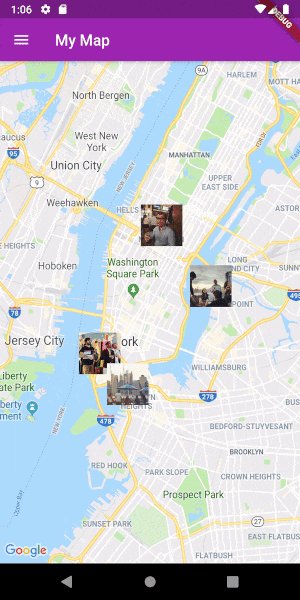
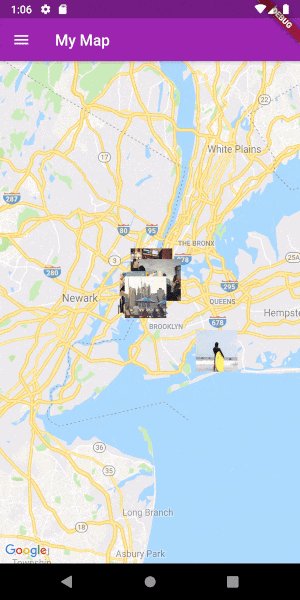
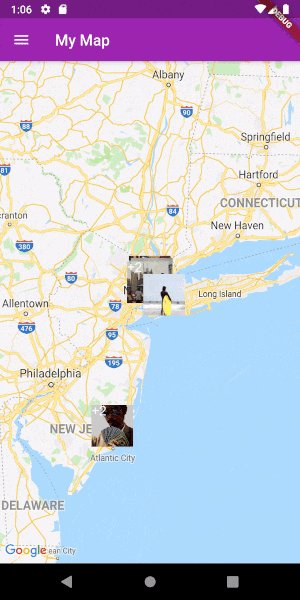
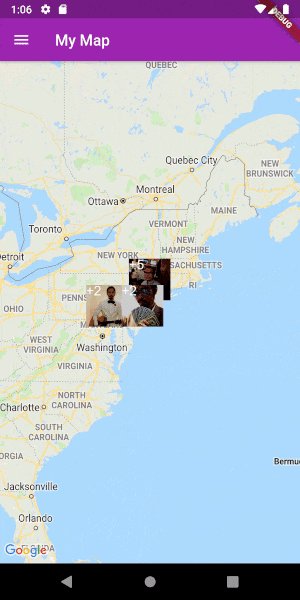
2.fluster
- A geospatial point clustering library for Dart to help provide spacing between markers in mapping solutions.


3.nested
- A Flutter Widget helps nest multiple widgets without needing to manually nest them.
- Widgets tend to get pretty nested rapidly. It's not rare to see:
MyWidget( child: AnotherWidget( child: Again( child: AndAgain( child: Leaf(), ) ) ) ) - There's where nested propose a solution. Using nested, it is possible to flatten the previous tree into:
Nested( children: [ MyWidget(), AnotherWidget(), Again(), AndAgain(), ], child: Leaf(), ),
4.octo_image
- A multifunctional Flutter image widget. Supports placeholders, error widgets and image transformers with fading.


5.like_button
- Like Button is a flutter library that allows you to create a button with animation effects similar to Twitter's heart when you like something and animation effects to increase like count.


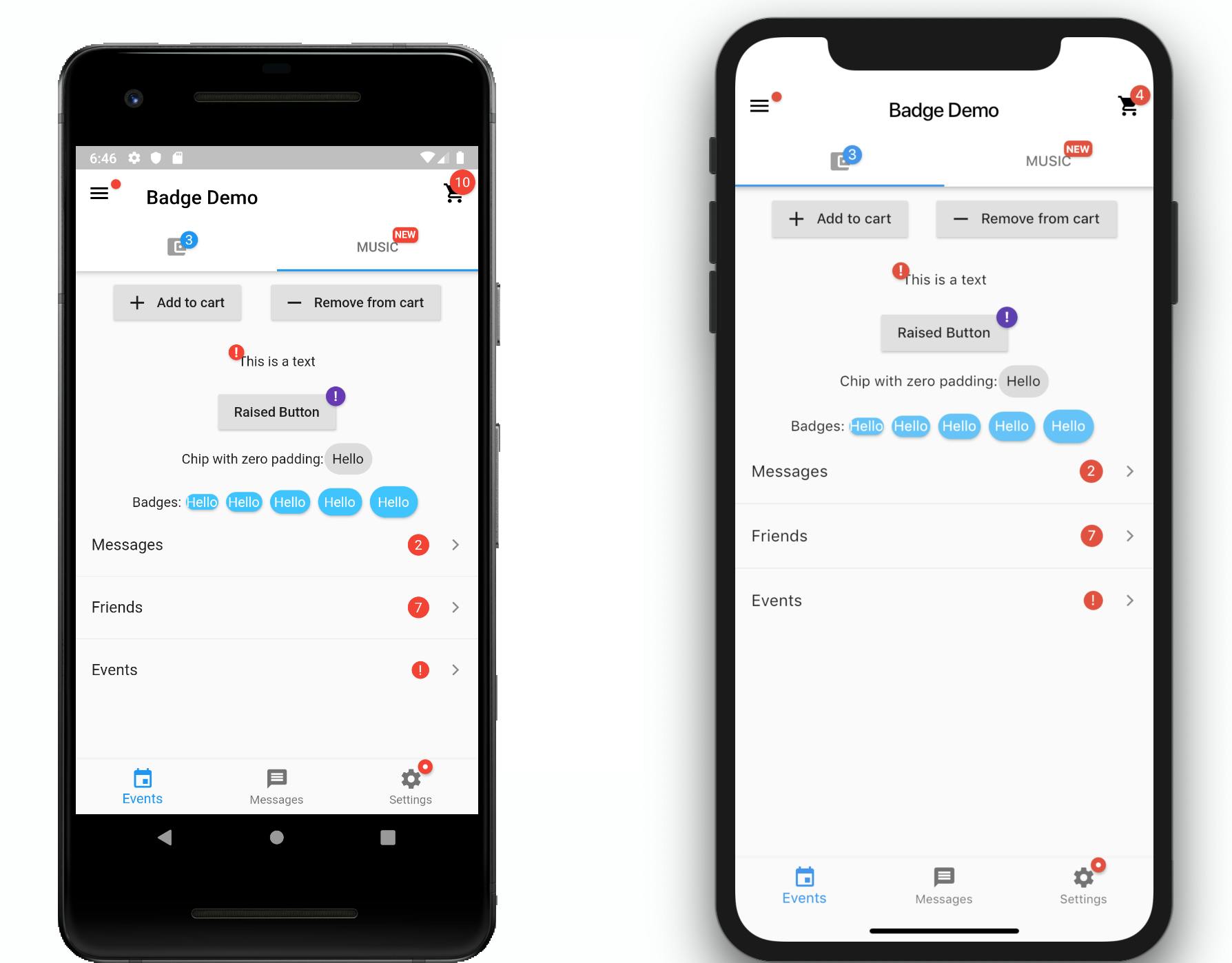
6.badges
- A flutter package for creating badges. Badges can be used as an additional marker for any widget, e.g. show a number of items in a shopping cart.


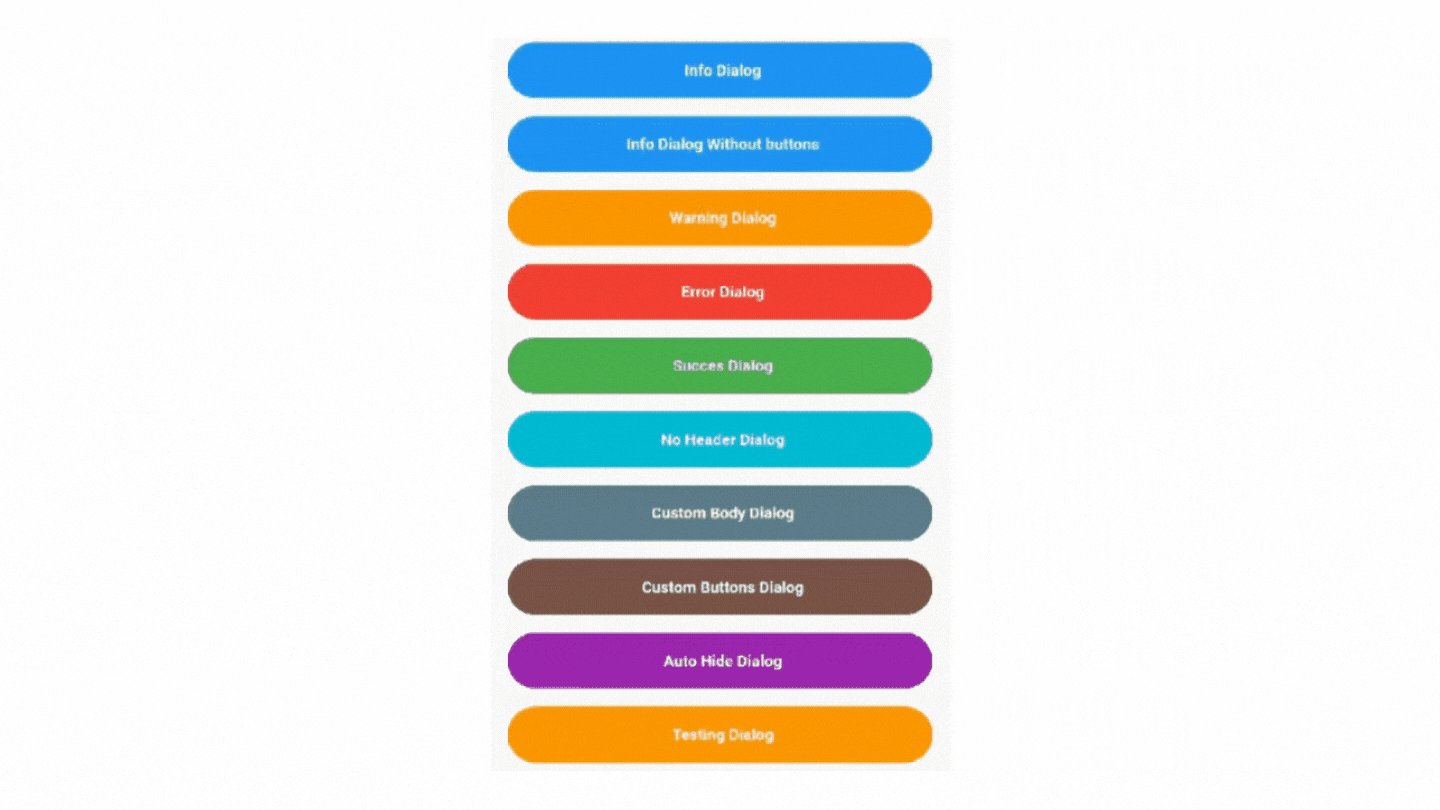
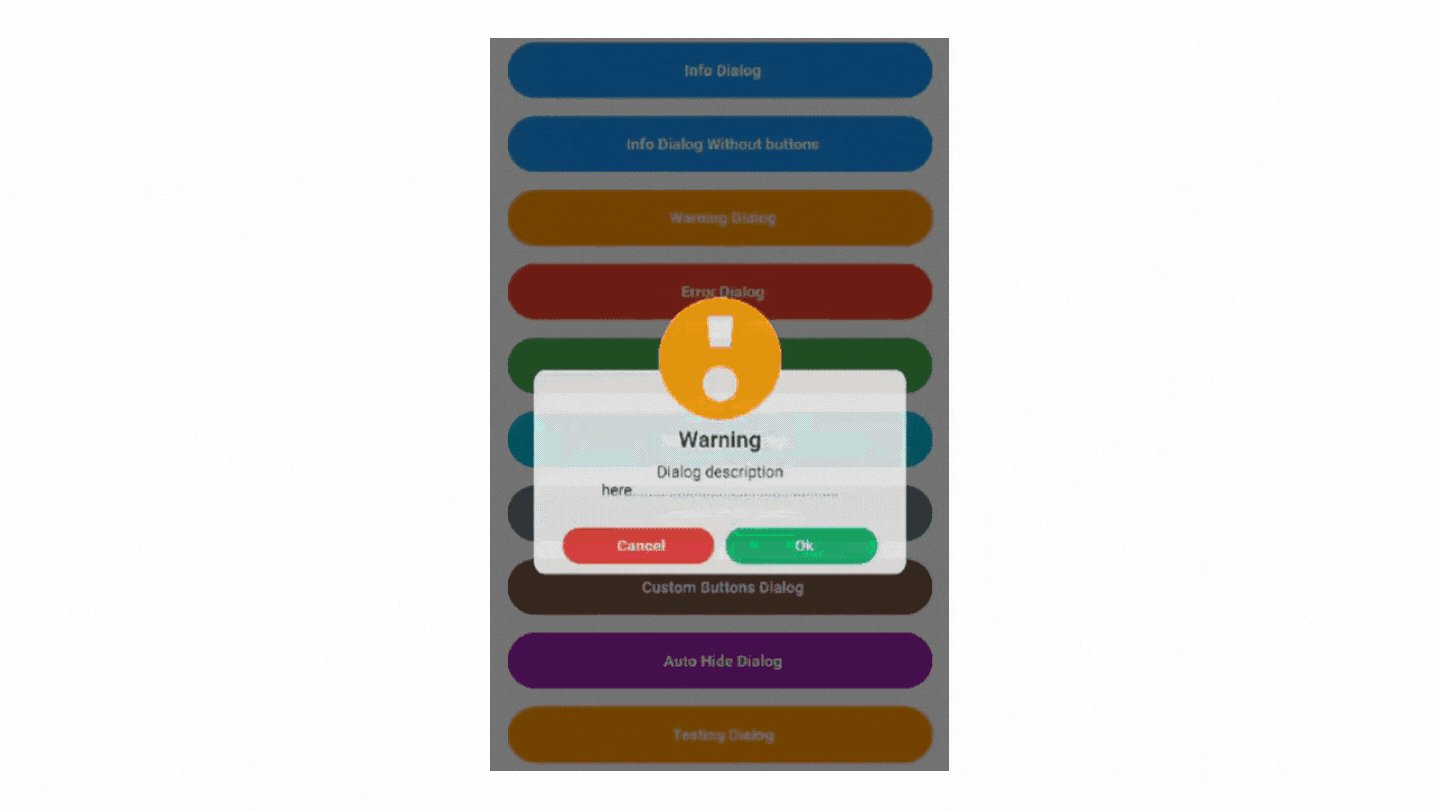
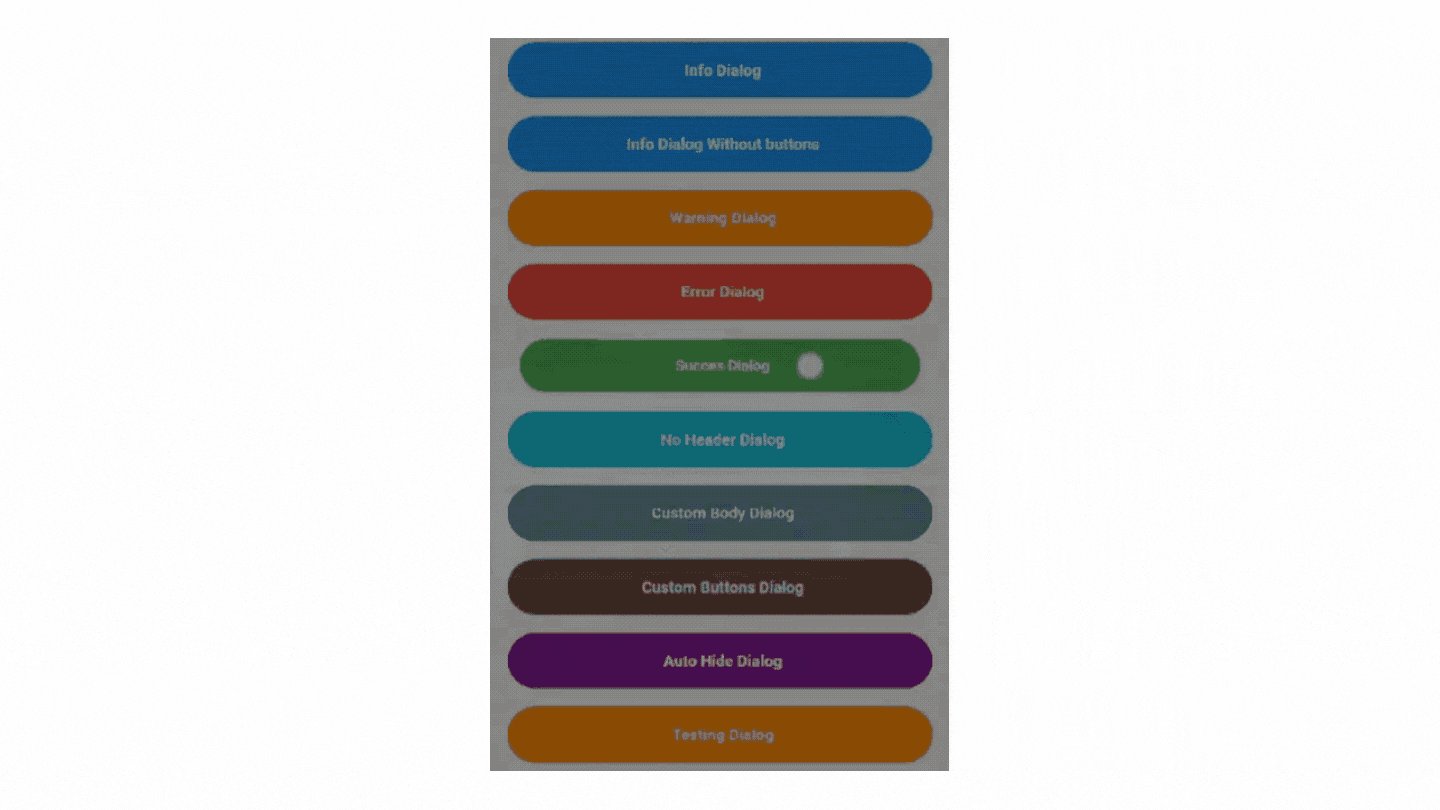
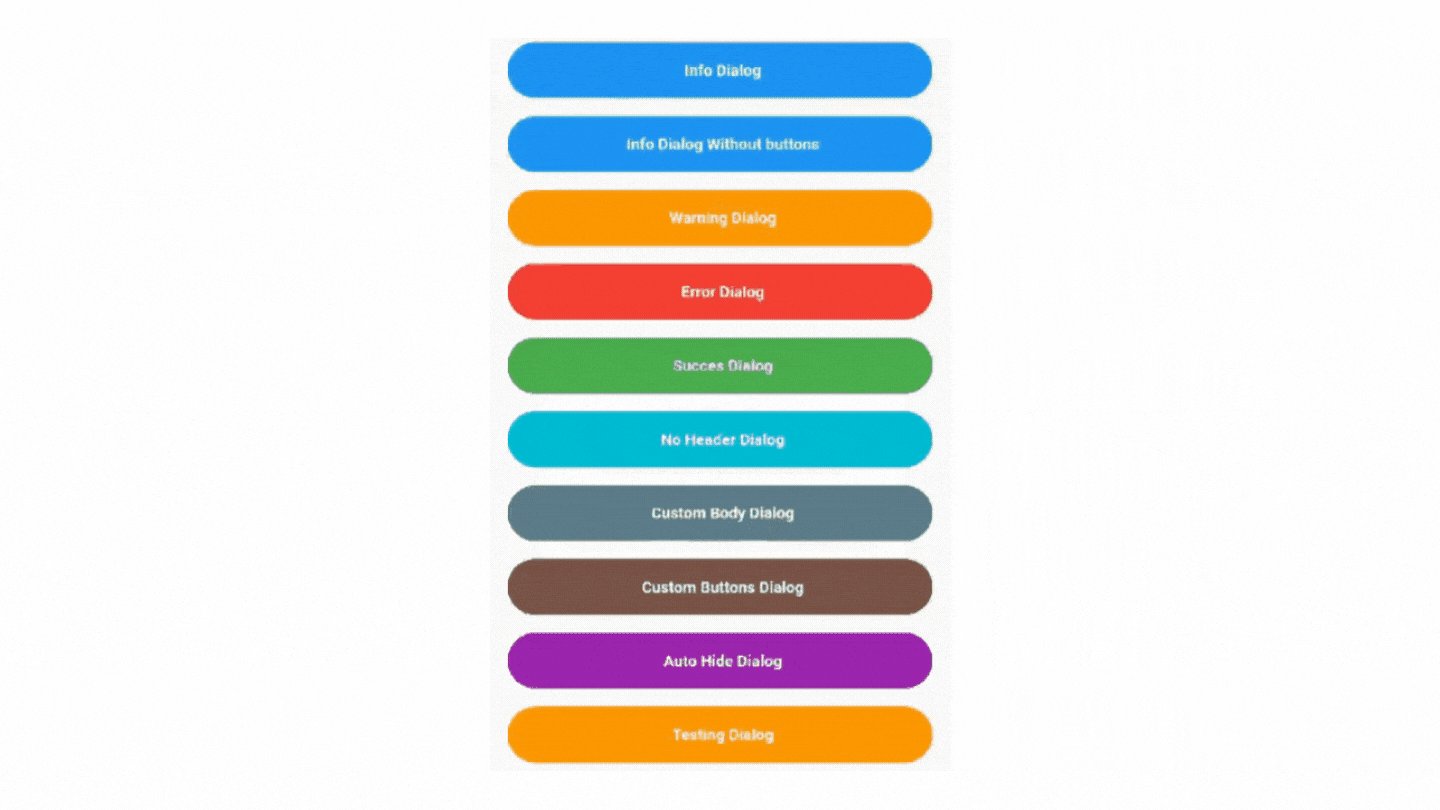
7.awesome_dialog
- Flutter package to show beautiful dialogs(INFO,QUESTION,WARNING,SUCCESS,ERROR) with animations as simply as possible.


8.share_plus
- Flutter plugin for sharing content via the platform share UI, using the ACTION_SEND intent on Android and UIActivityViewController on iOS.

Share.share('check out my website https://example.com'); Share.share('check out my website https://example.com', subject: 'Look what I made!'); Share.shareFiles(['${directory.path}/image.jpg'], text: 'Great picture'); Share.shareFiles(['${directory.path}/image1.jpg', '${directory.path}/image2.jpg']);
9.flash
- This library allows you to show messages or alerts in your app quickly and easily. It can be used as an alternative to Snackbar or Toast or Dialog and offers a plethora of useful features and customization options for you to play with.
- It has been written 100% in Dart. ❤️


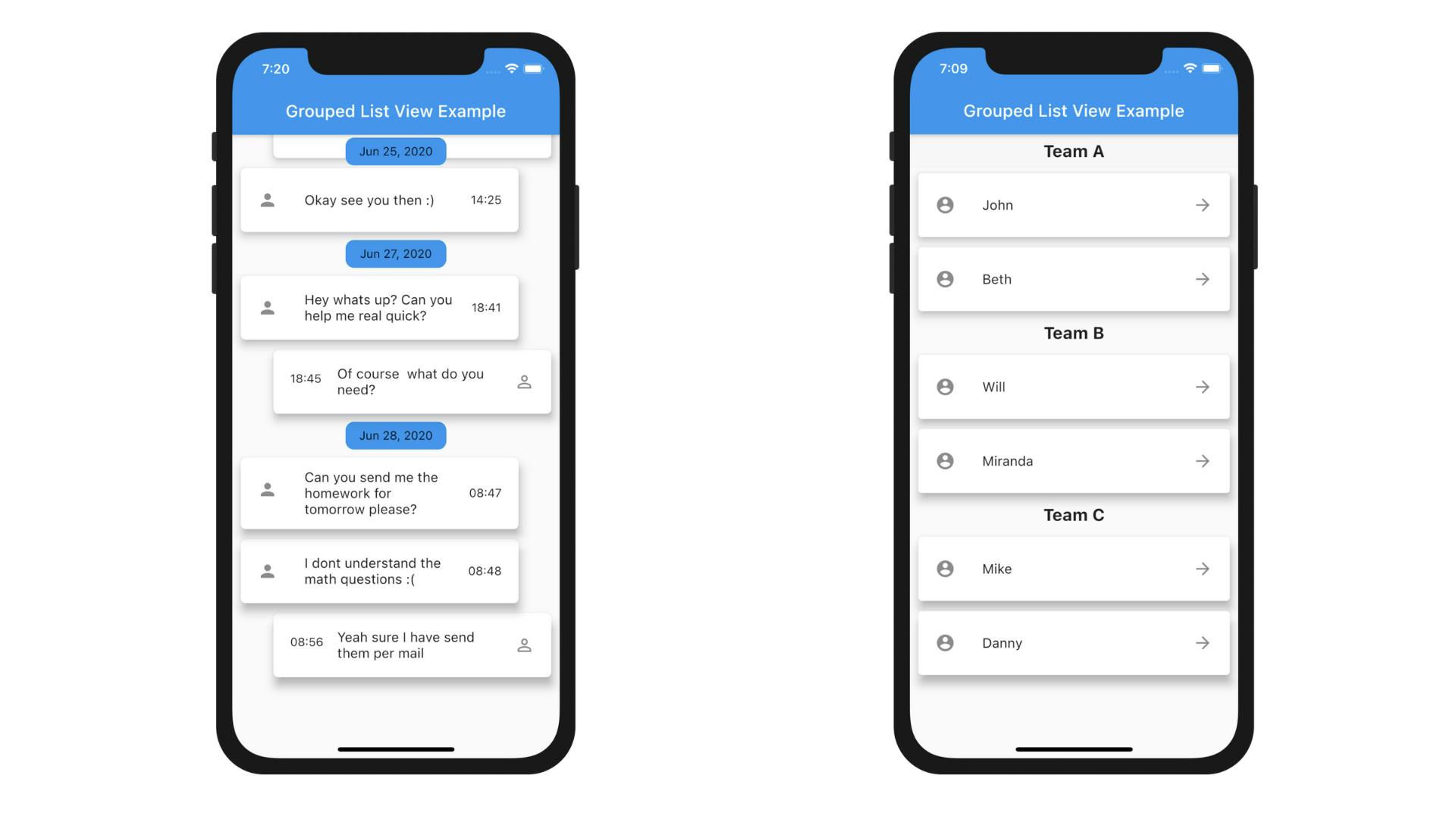
10.grouped_list
- A Flutter ListView where the list items can be grouped into sections.


- Thanks for reading. Hope you liked it. 💙
- Please Share This List With Your developer Friends and Community If You Found It Helpful.
- Make sure you leave your feedback in the comments.😀
- Until then...