How to Publish Flutter App on Play Store
Build, Release and Deploy your Flutter application on PlayStore
Introduction
- Every Flutter application developer wishes to create a public app that will be downloaded by the people and used by many.
- If you are one among them then you have come to the right place. Here, I am going to share with you the best and easy way to publish your flutter application on the Play store.
- This step-by-step tutorial will take you through every step required to publish your flutter app on the play store.
- Excited?

- Let's get started.
Step - 1: Add a Launcher Icon
- After you've designed your Icon. Now it's time to add it to our project.
- For that go to App Icon Generator.
- Drop your Icon.
- After that select Android and click on Generate button.
- It will create a zip file containing all the different sizes of Icons that you require for publishing the application.

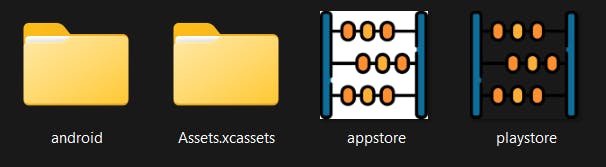
- Extract the zip file

- Here we got android(containing all the mip-map folders), playstore icon (will use this later when publishing), and appstore icon.
- Now copy all the folder available in the
androidfolder and replace it withandroid > app > src > resmip-mapfolders 
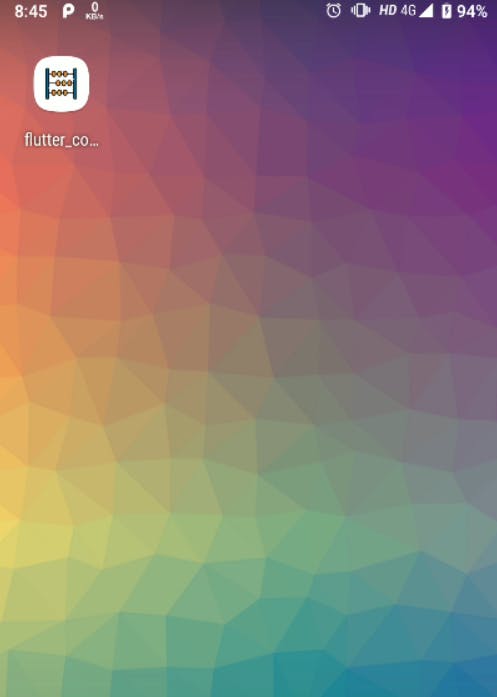
- To check whether the icon has been set or not let's run the app.

- Okay, so we've successfully added Launcher Icon. Let's
renameour app and also thebundleandappId.
Step - 2: Rename the App, BundleId, AppId
- For renaming the app, Bundld and AppId we can use rename package available in Pub.dev.
- For that first of all we have to activate the command. For that paste the below command in your terminal.
pub global activate rename- After activating the command, we can now rename the app by running the below command.
pub global run rename --appname "Counter"- Instead of Counter specify your own app name
- You'll get this message after running this command.

- Now to rename the
BundleIdrun the below command. pub global run rename --bundleId com.dhruvnakum.counter
- Make sure your BundleId and AppId are unique.
- Now let's run the app and check if the name has changed or not.

Step - 3: Signing the app
- To publish on the Play Store, you need to give your app a digital signature. Use the following instructions to sign your app.
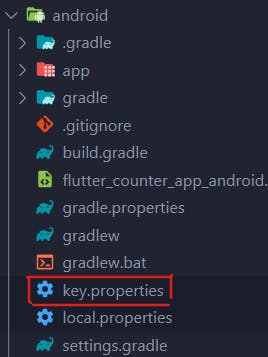
- Create
key.propertiesfile inside theandroidfolder. 
- Now paste the below text inside
key.properties storePassword=eChim2v6qKn3 '''use your password here and make sure to keep it in secret.''' keyPassword=eChim2v6qKn3 keyAlias=upload storeFile=<location of the key store file, such as /Users/<user name>/upload-keystore.jks>- After this run the below command in your terminal.
For Windows
keytool -genkey -v -keystore c:\Users\nakum\upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias uploadFor Mac / Linux
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
- Go to the file location where
keyis generated. 
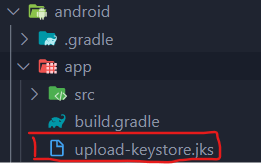
- Now move this
upload-keystore.jskinsideandroid > appfolder. 
- Update the
storeFilepath inside thekey.propertiesfile. storePassword=eChim2v6qKn3 keyPassword=eChim2v6qKn3 keyAlias=upload storeFile=../app/upload-keystore.jks- Now go to
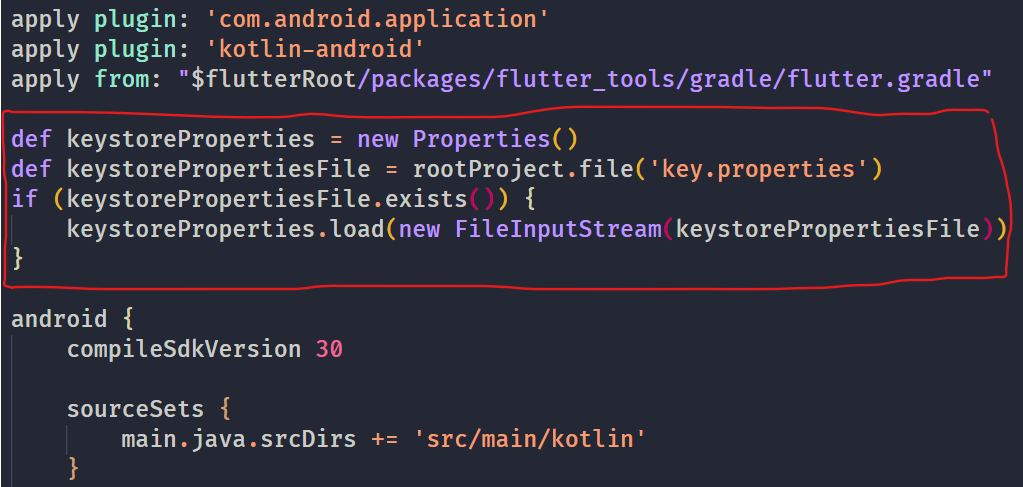
[project] > android > app > build.gradlefile and add the following text above theandroid { ... } def keystoreProperties = new Properties() def keystorePropertiesFile = rootProject.file('key.properties') if (keystorePropertiesFile.exists()) { keystoreProperties.load(new FileInputStream(keystorePropertiesFile)) }
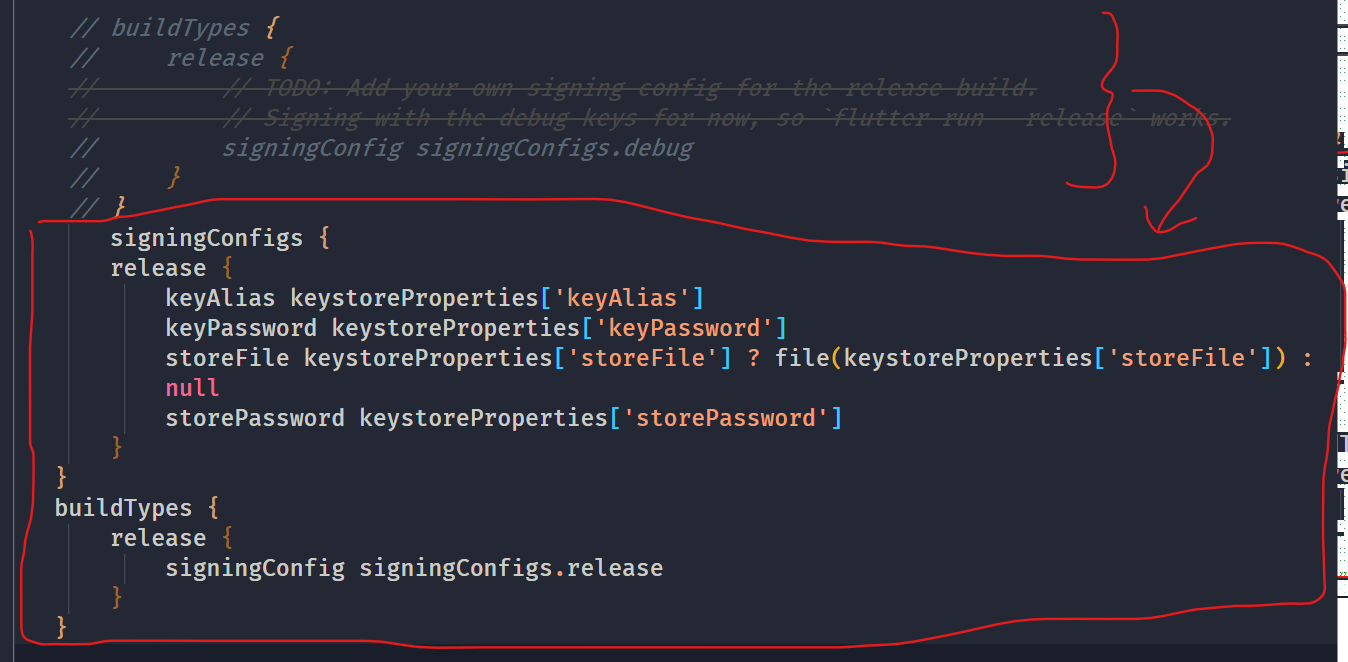
- Scroll down a little bit and remove
buildType{ ... }and paste the below text instead. signingConfigs { release { keyAlias keystoreProperties['keyAlias'] keyPassword keystoreProperties['keyPassword'] storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null storePassword keystoreProperties['storePassword'] } } buildTypes { release { signingConfig signingConfigs.release } }
Step: 4 - Create android app bundle
- Run
futter cleanto clean the previous build. flutter clean- Now to generate
appbundlerun the below command. flutter build appbundle- This will create a
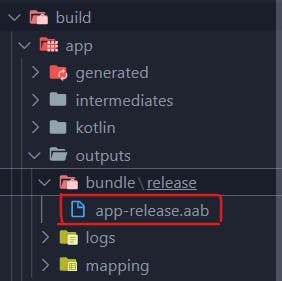
.aabinsidebuild > app > output > bundle > app-release.aab. 
Now it's time to publish this app via
Developer Console.
Step: 5 - Create Developer Account
- Head over to Developer Account
- You have to pay $25 to create a Developer account. If you have it already skip this step.
- So create the account and then jump over to Step : 6
Step: 6 - Create App
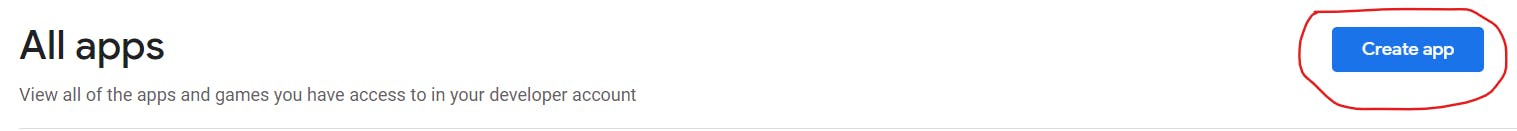
- Now click on the Create App button

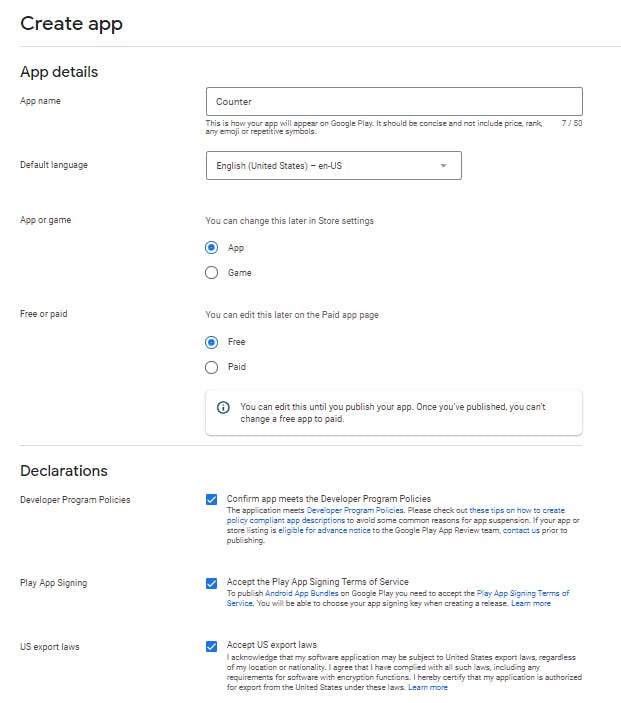
- Now Fill App Name, Default Language, App Type, Free or Paid and check all the checkbox.

Step: 7 - Adding Description, Logo, Screenshots, Videos, Feature Graphics.
- Now go to
Store presence > Main store listing. 
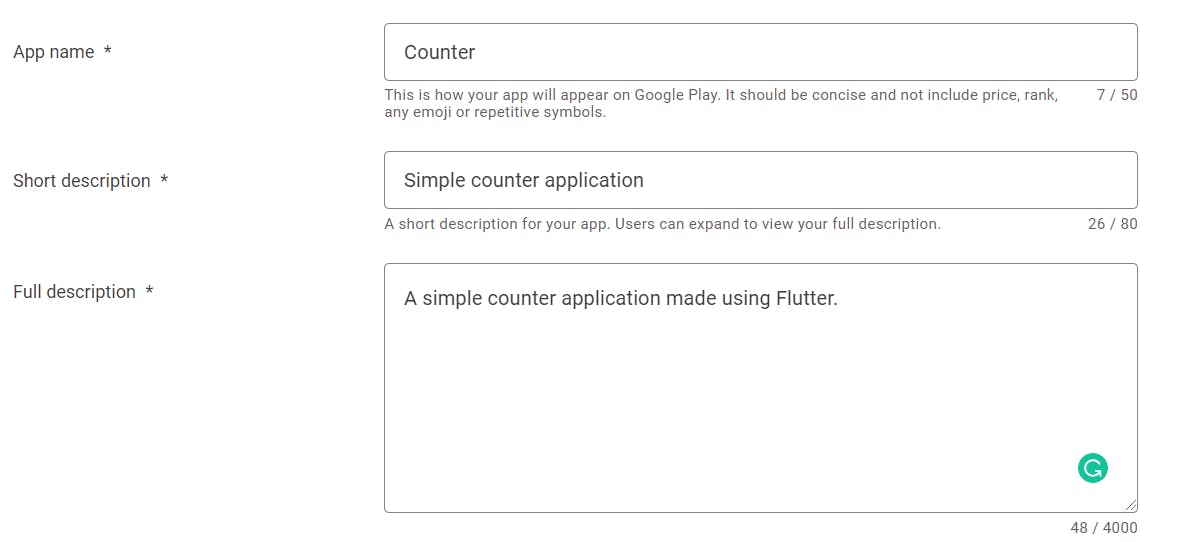
- Fill out the Short and Full description.

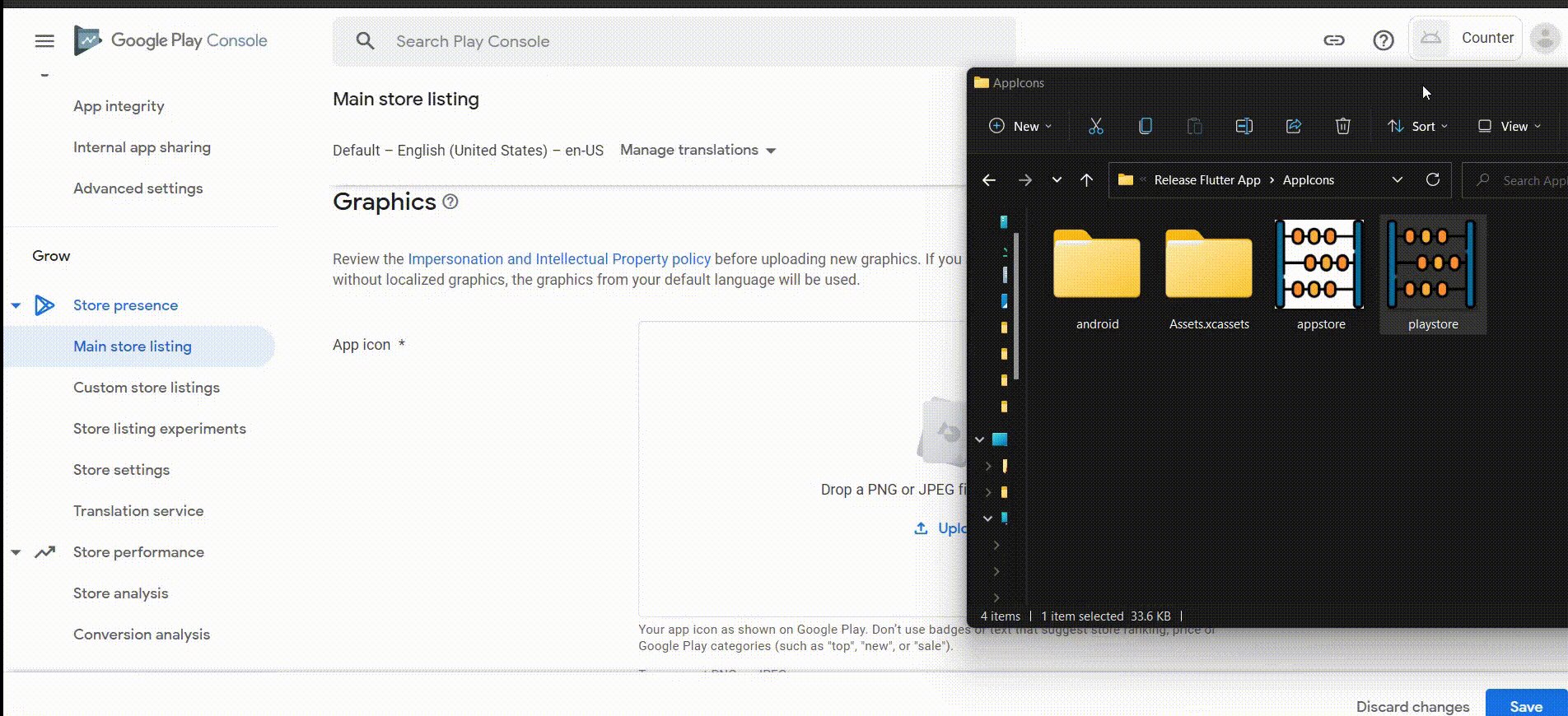
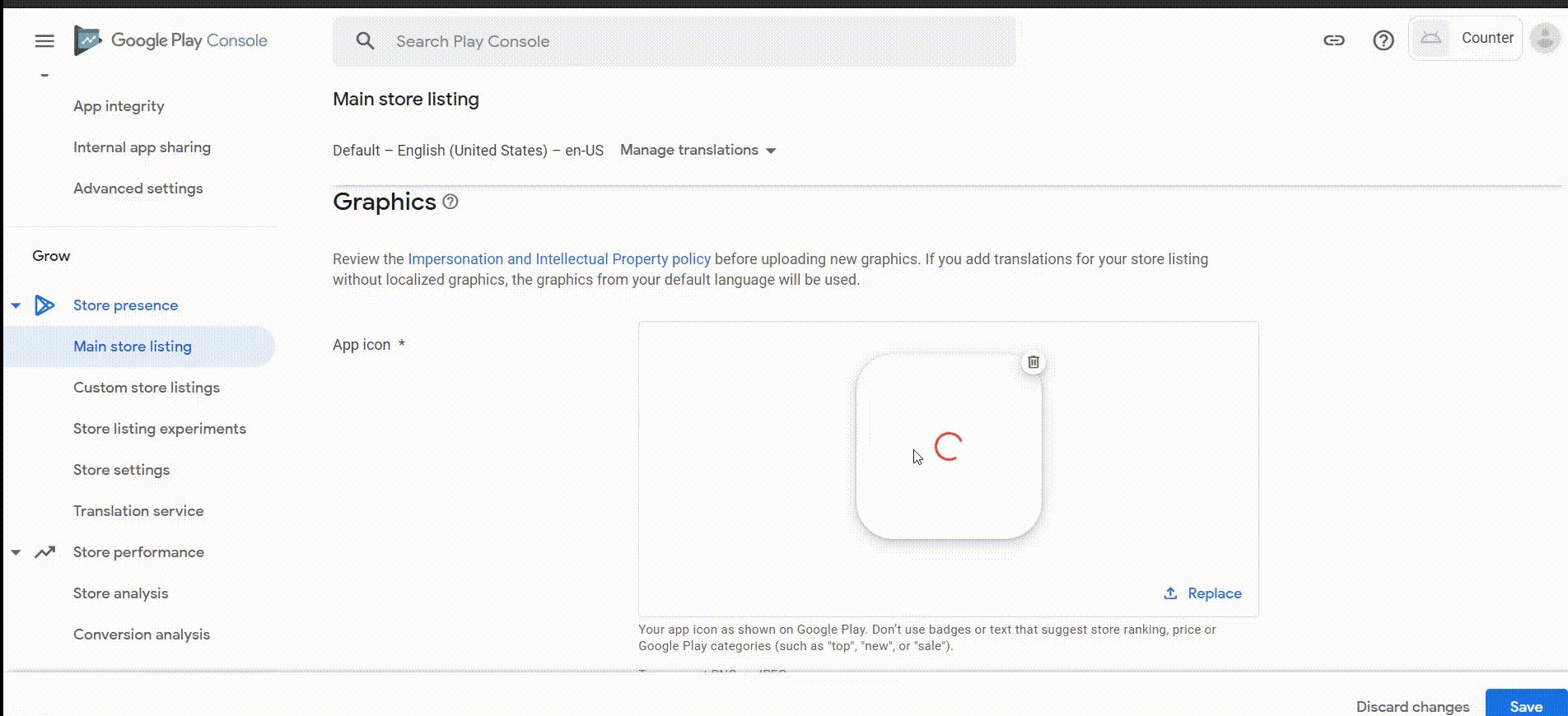
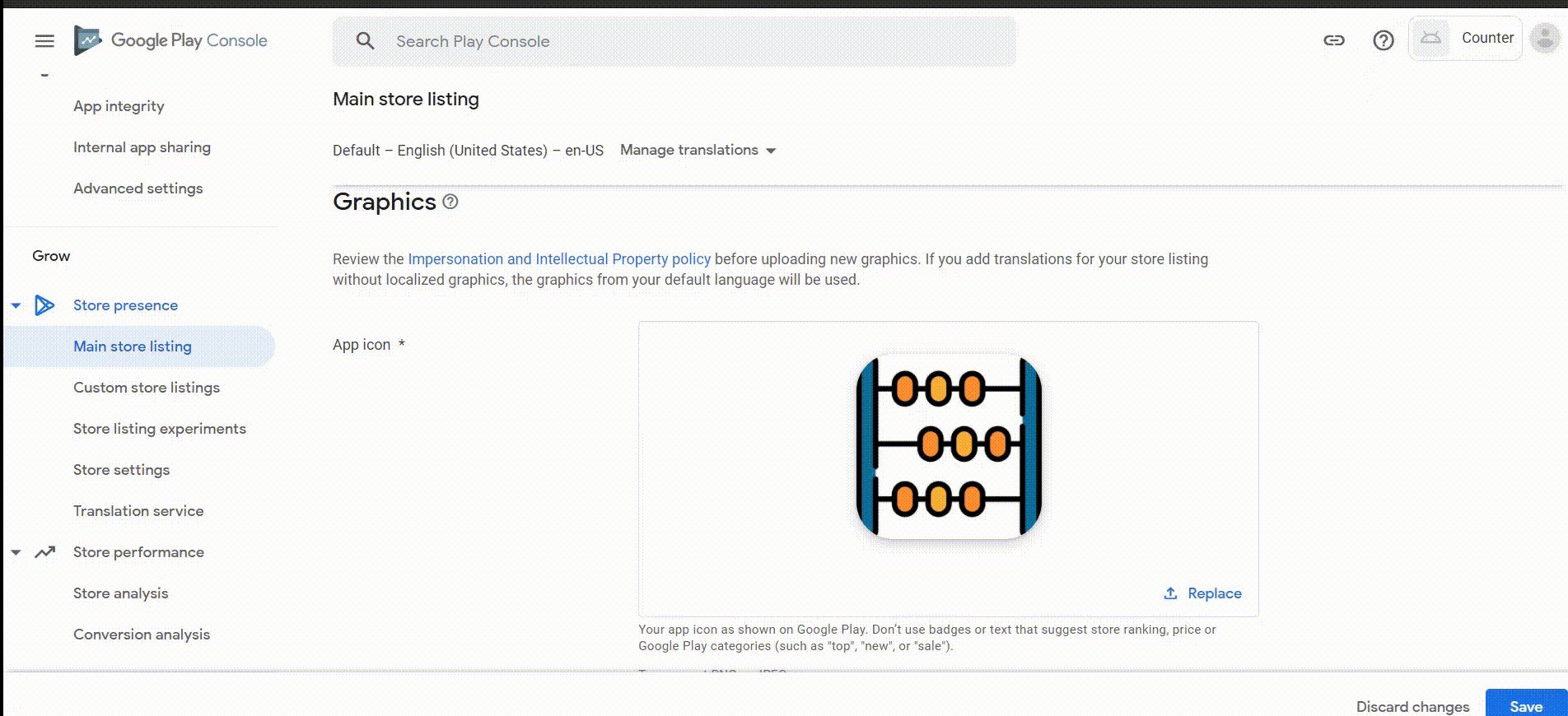
- Now to add App Icon open the previously downloaded AppIcons file.
- Here you will see a
pngfile named playstore. - Simply drag and drop this
playstore.pnginto App icon box. 
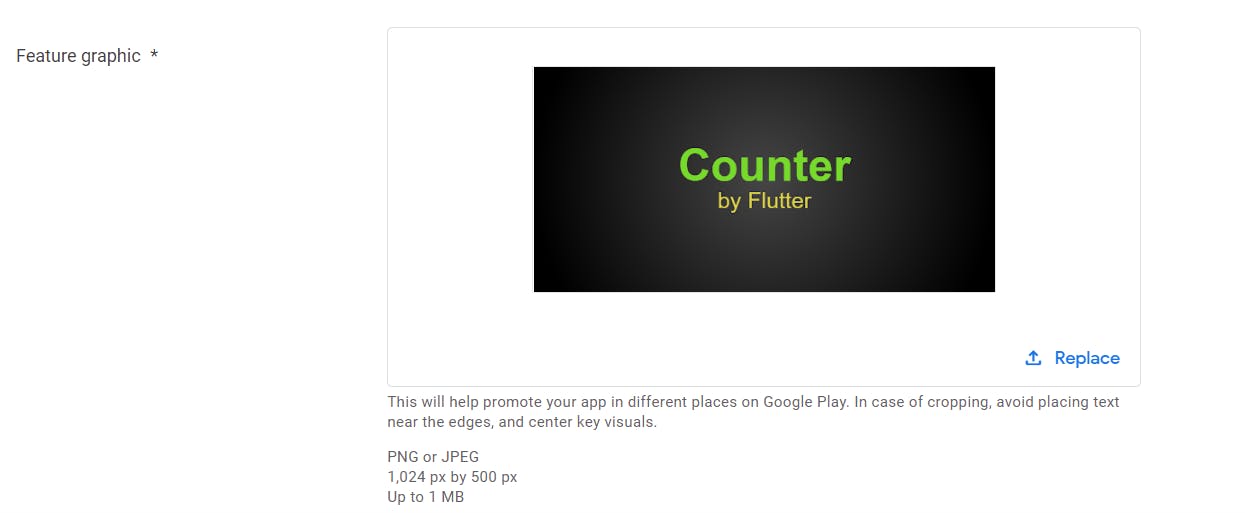
- Now you have to add Feature Graphics.
- For that, I've found out a very good website Online Graphic Generator. You can create Feature Graphic using this website. Feel free to use any website.

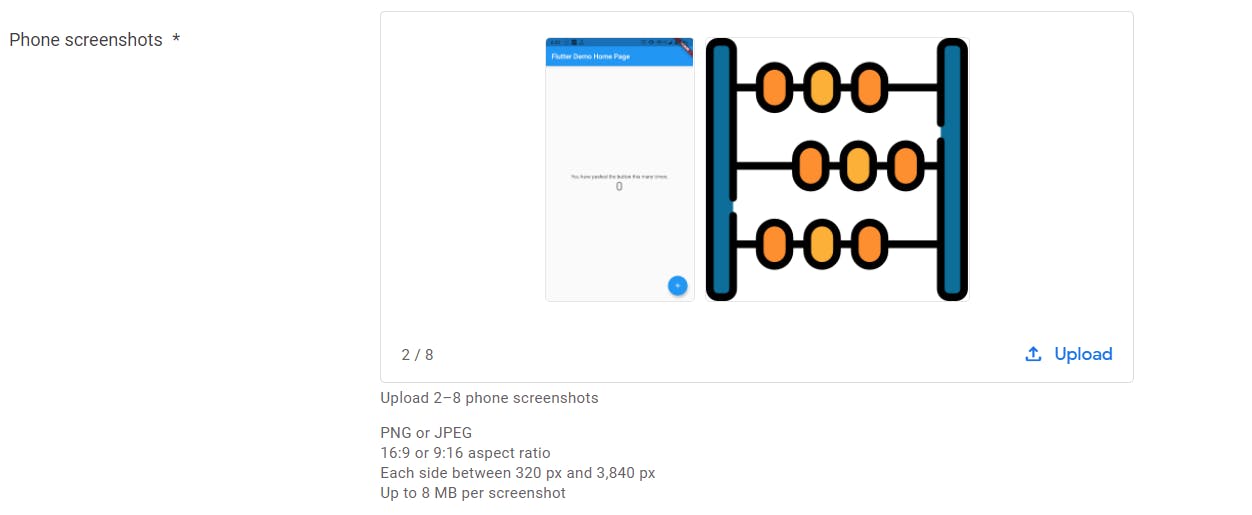
- Now add at least 2 Screenshots of your app in the
Phone Screenshotssection. 
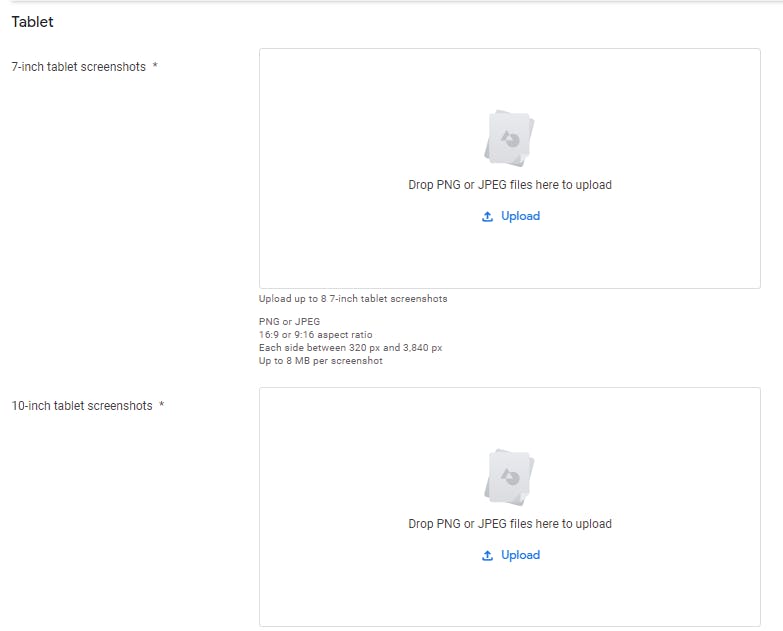
- If you have 7' and 10' tablets Screenshot please add it also in the Tablet section.

- Now Save the
Main Store Listing.
Step: 8 - Store Setting
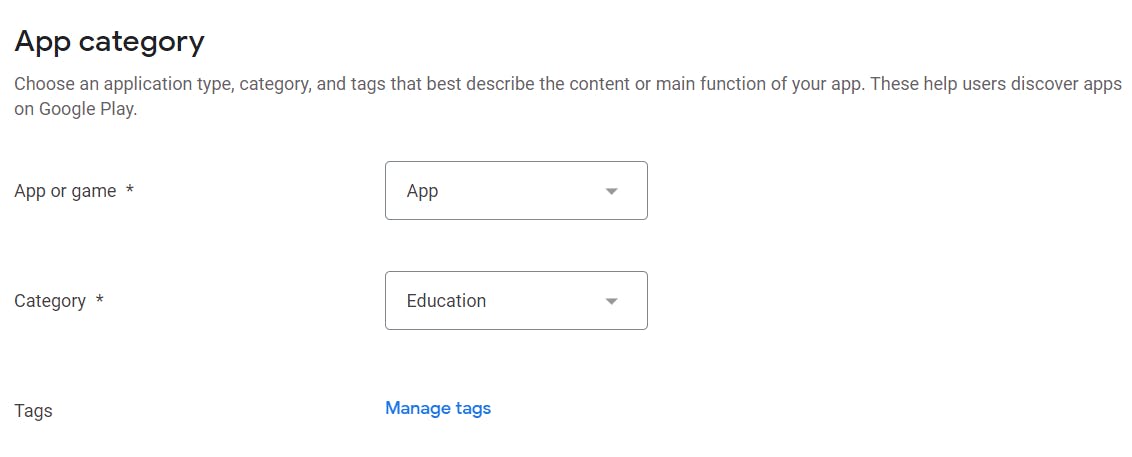
- Now go to Store Settings and select your app
Categoryand add tags if you want to. 
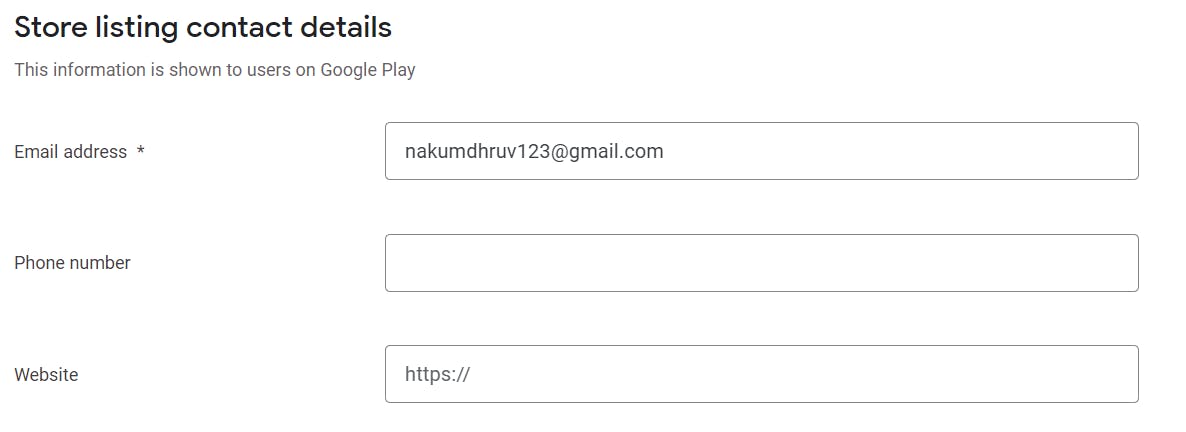
- Now enter your email (required), phone number, and *website URL.

- Save it.
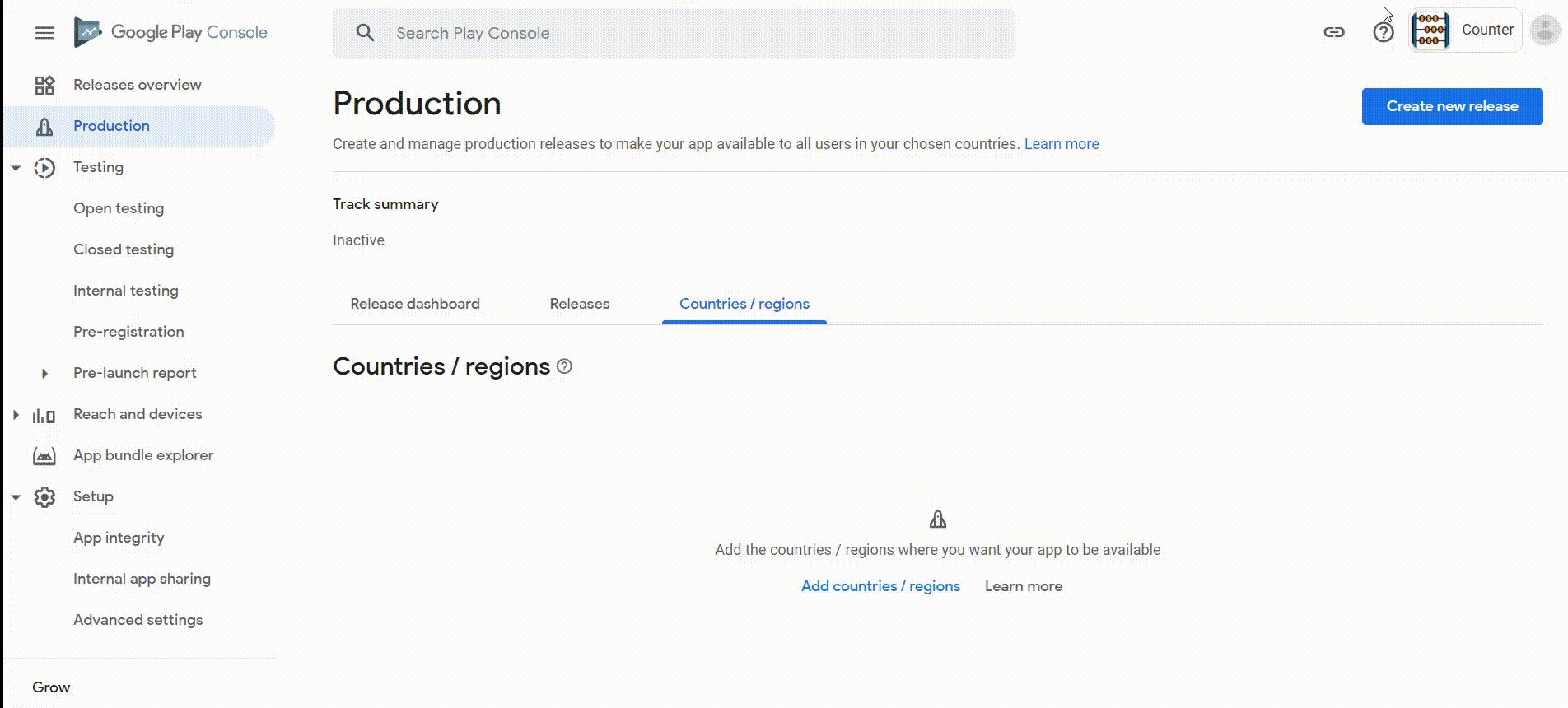
Step: 9 - Add Country and Region
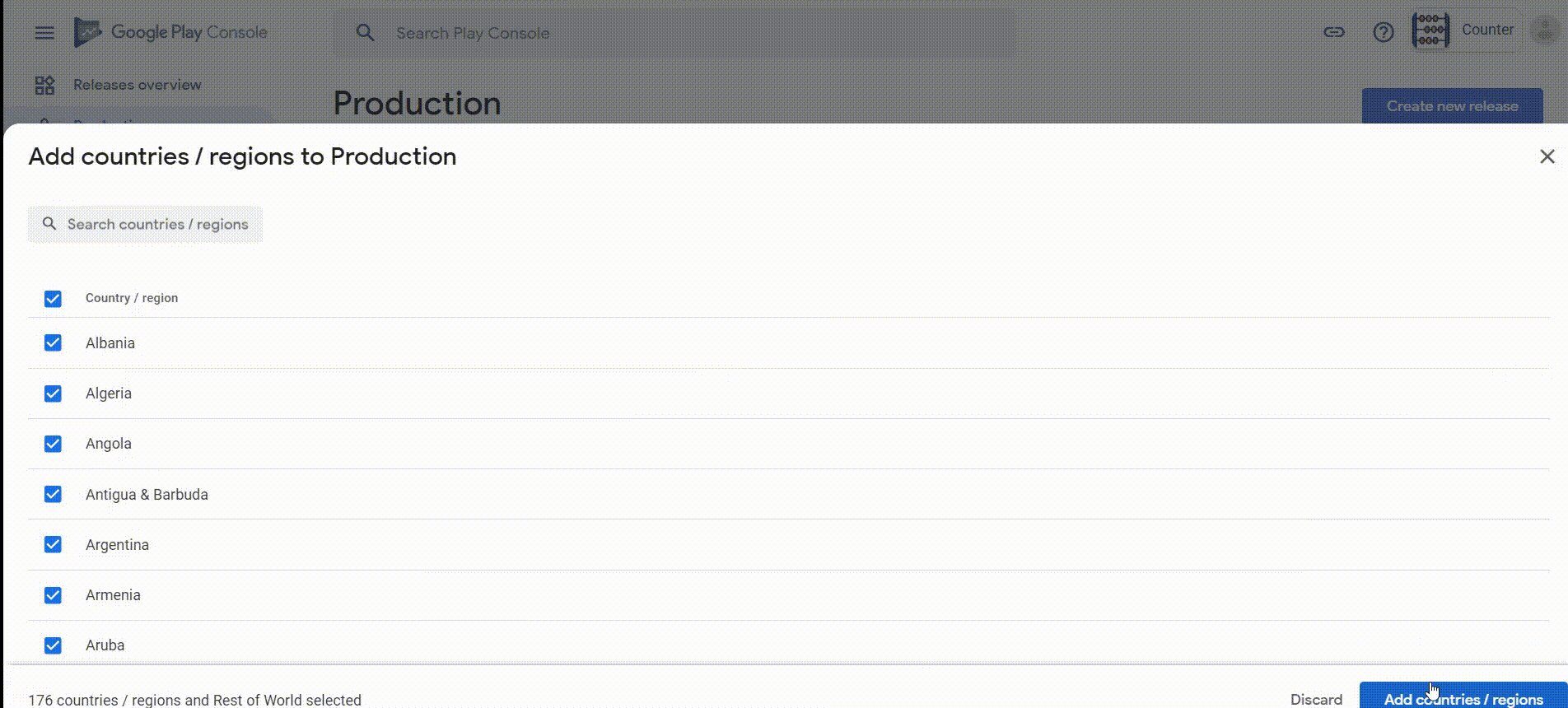
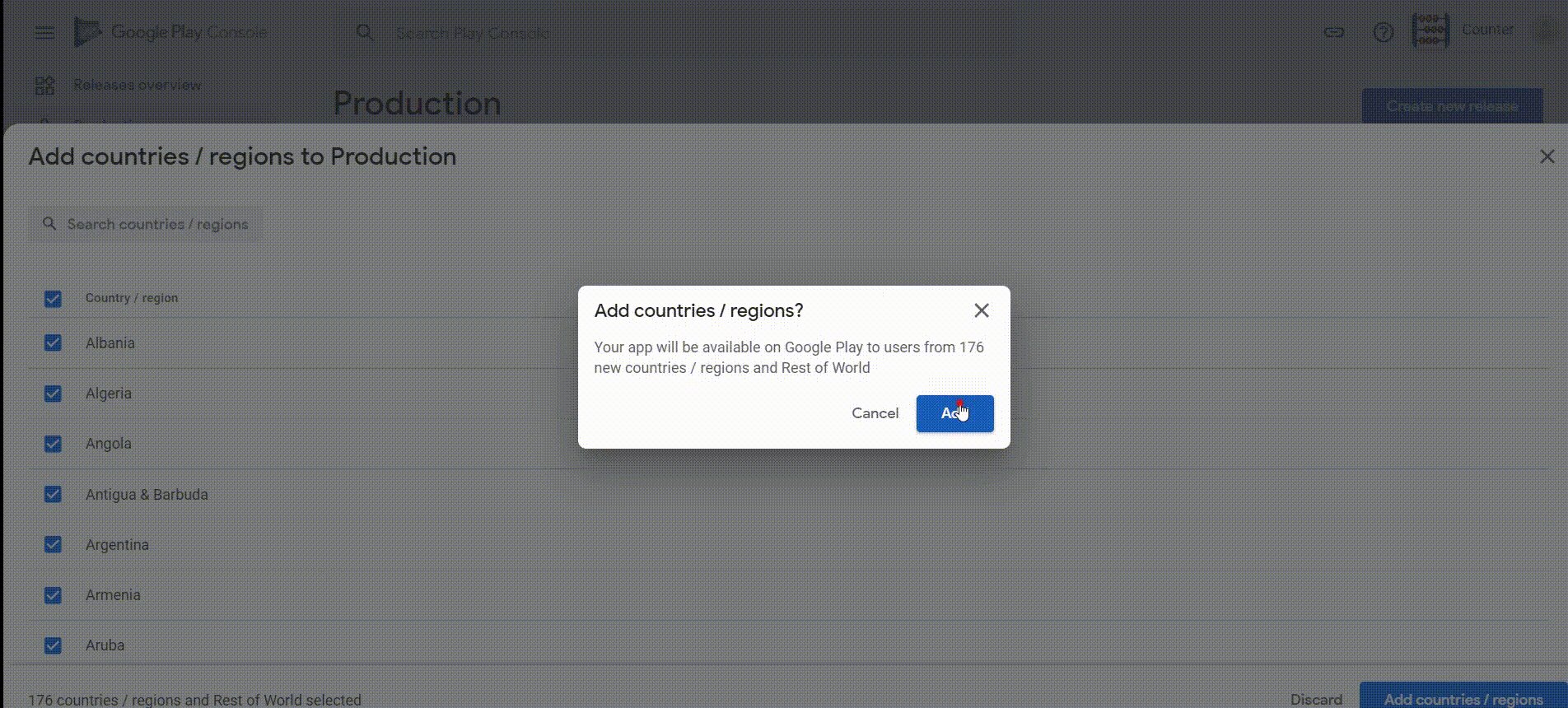
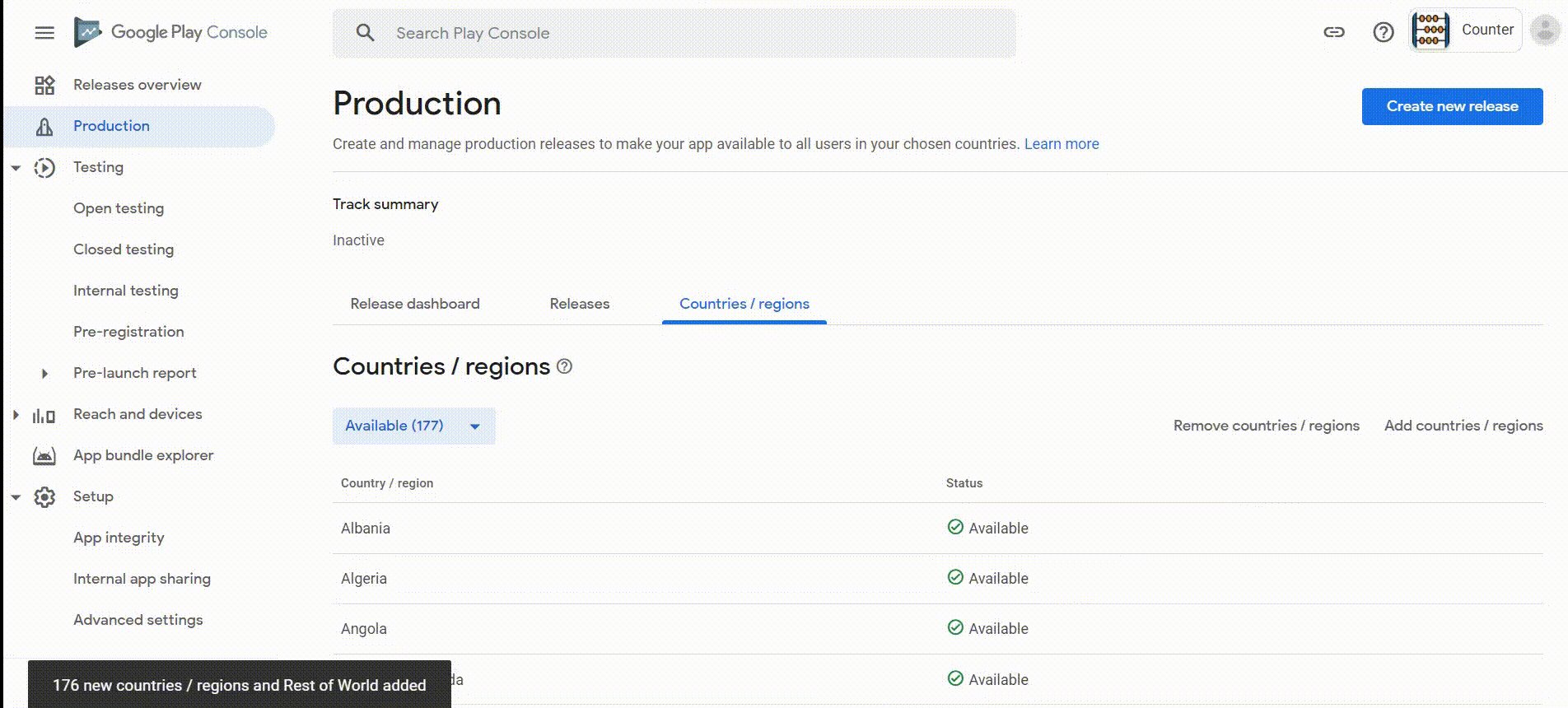
- Go to
Production > Country / Regionand then add the countries where you want to show your app. 
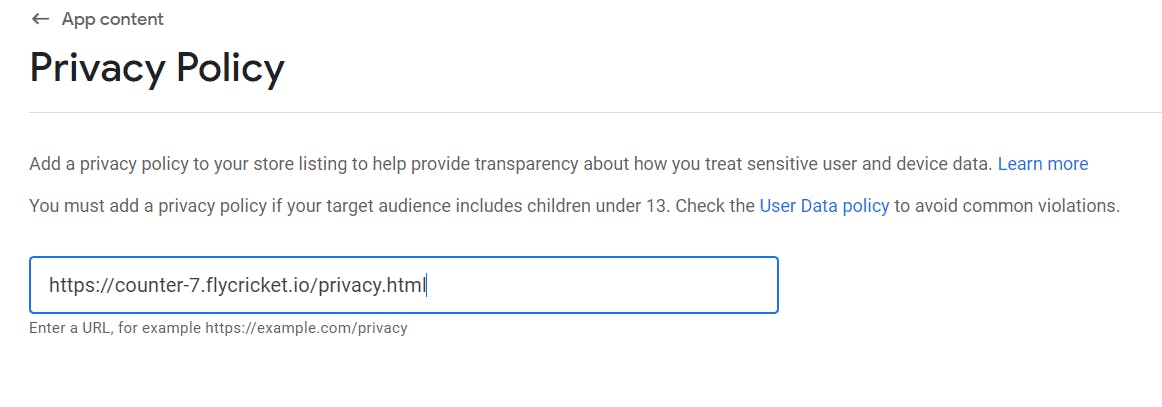
Step: 10 - App Content
- Add Privacy policy of your app. You can use Privacy Policy Generator or if have any then paste the link in the text field.

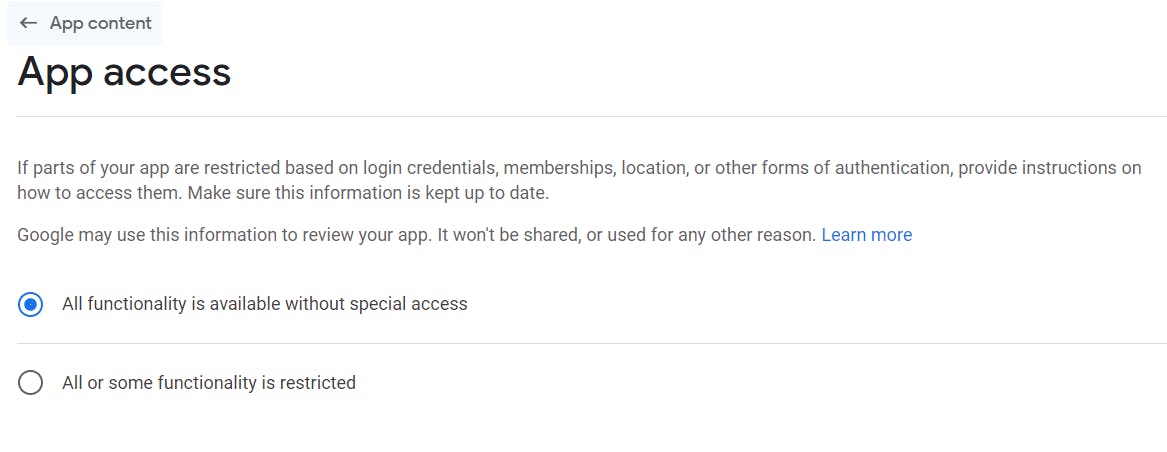
Select App Access

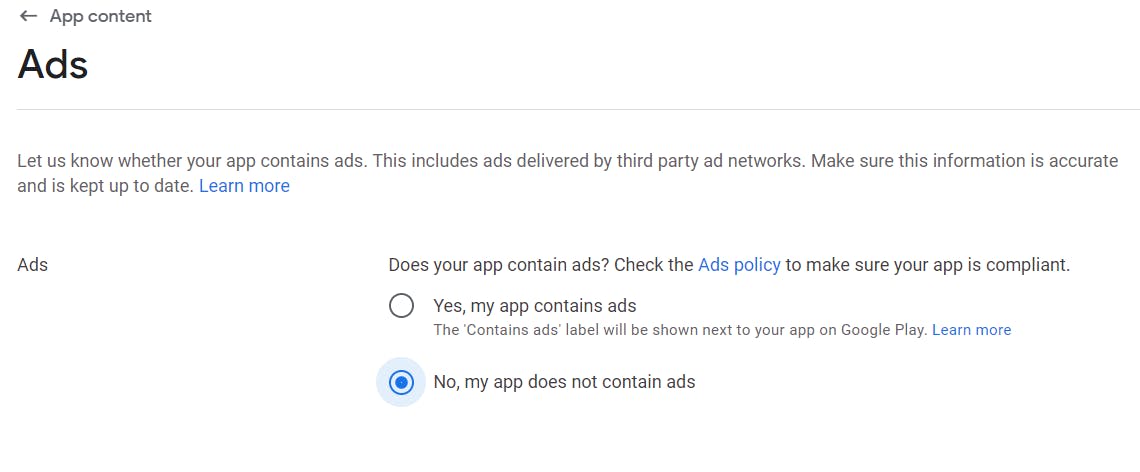
Go to Ads and select YES if your app contains ADS or NO if app doesn't contain any type of ADS

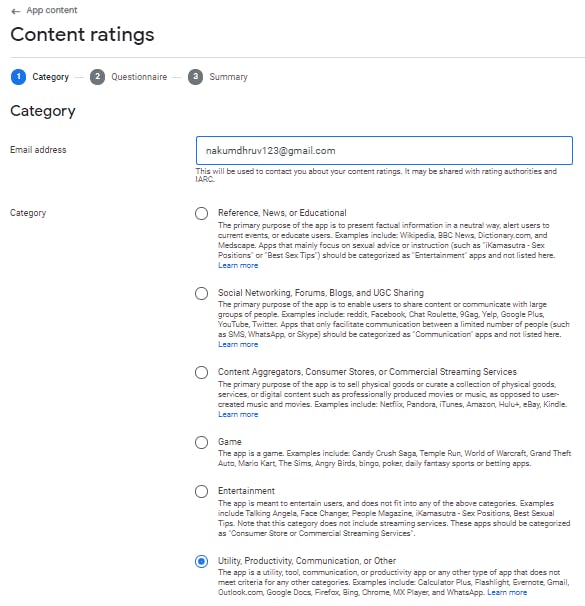
Go to Content Rating. Select the category of your app.

- Now go to Questionnairy tab and answer the given questions.
- After answering all the questions Save it.
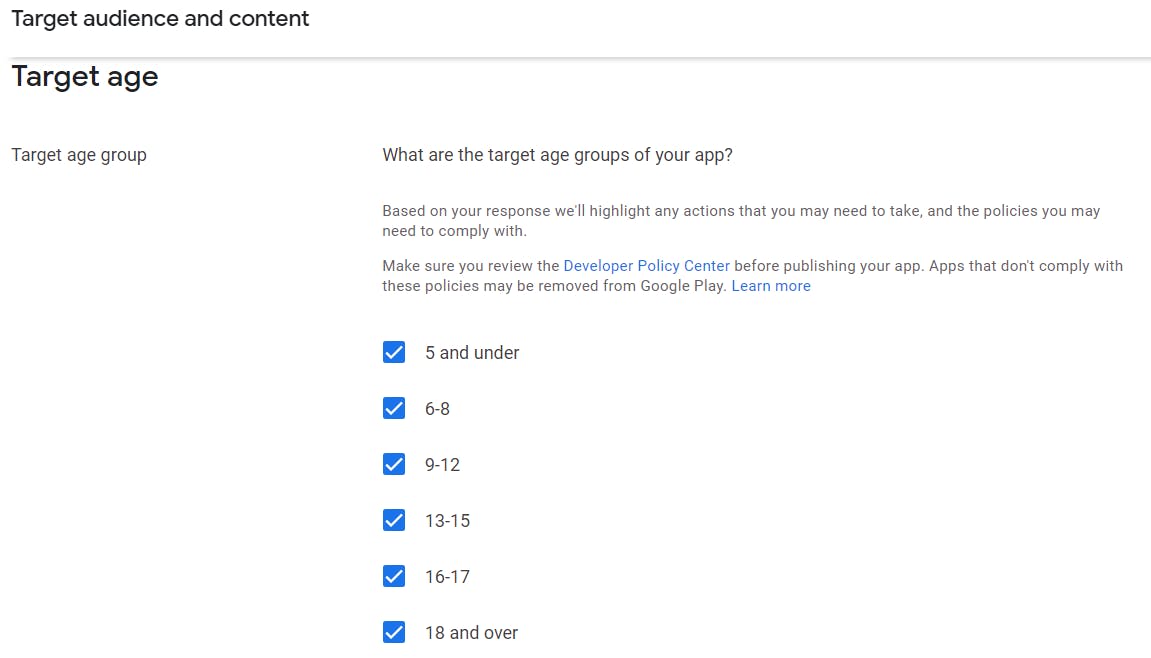
Now go to Target audience and content
- Select What are the target age groups of your app?

- Click Next
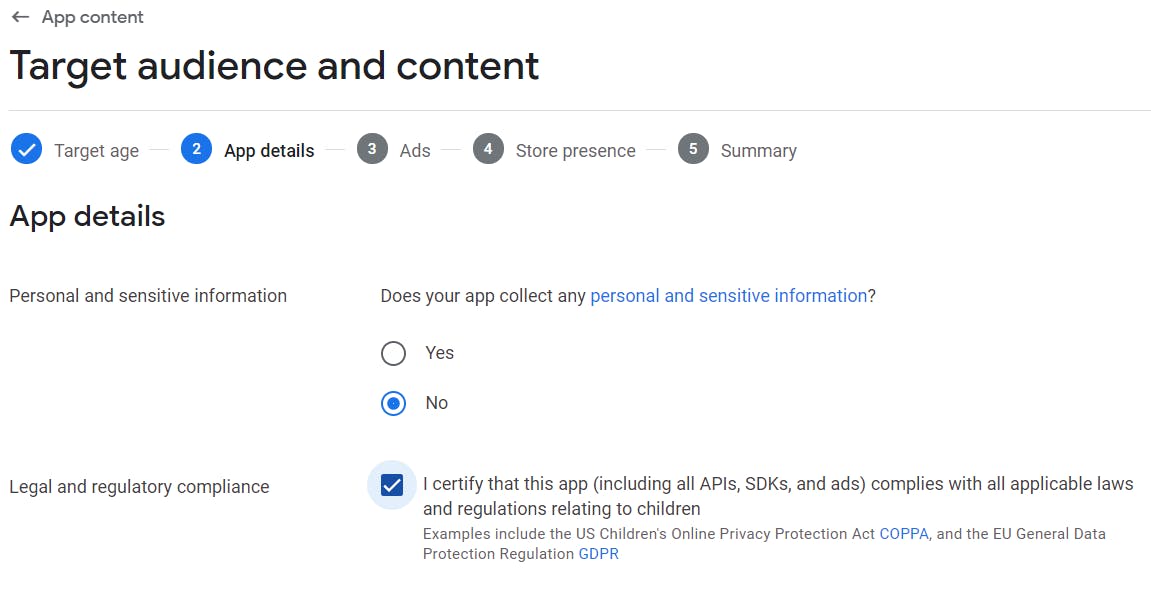
- Select the appropriate options on the App Details page.

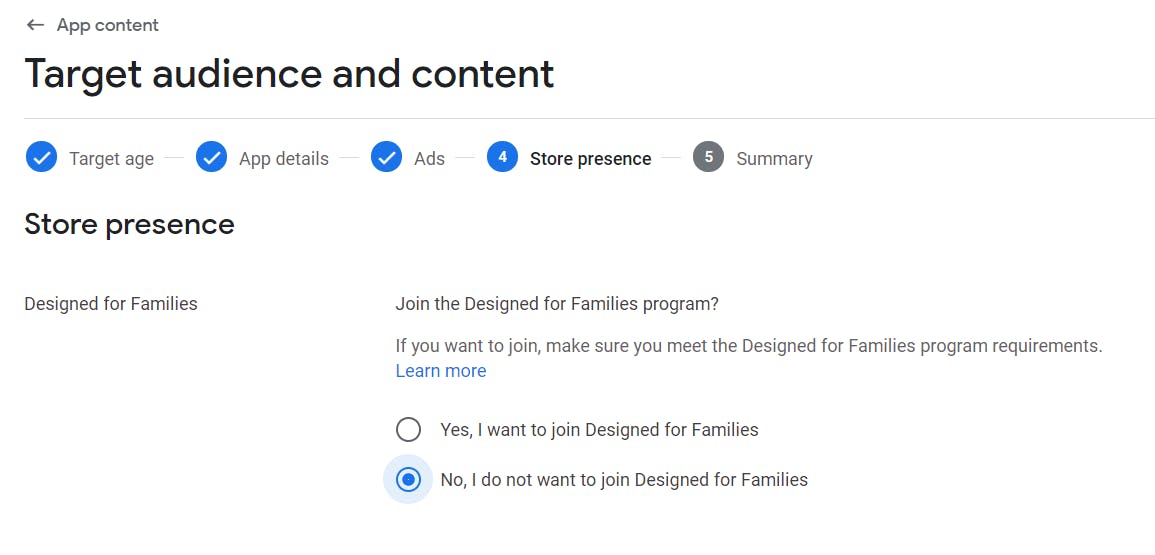
- Click Next 2 times. You'll end up in Store presence tab. Select appropriate option.

- Click Next and Save it.
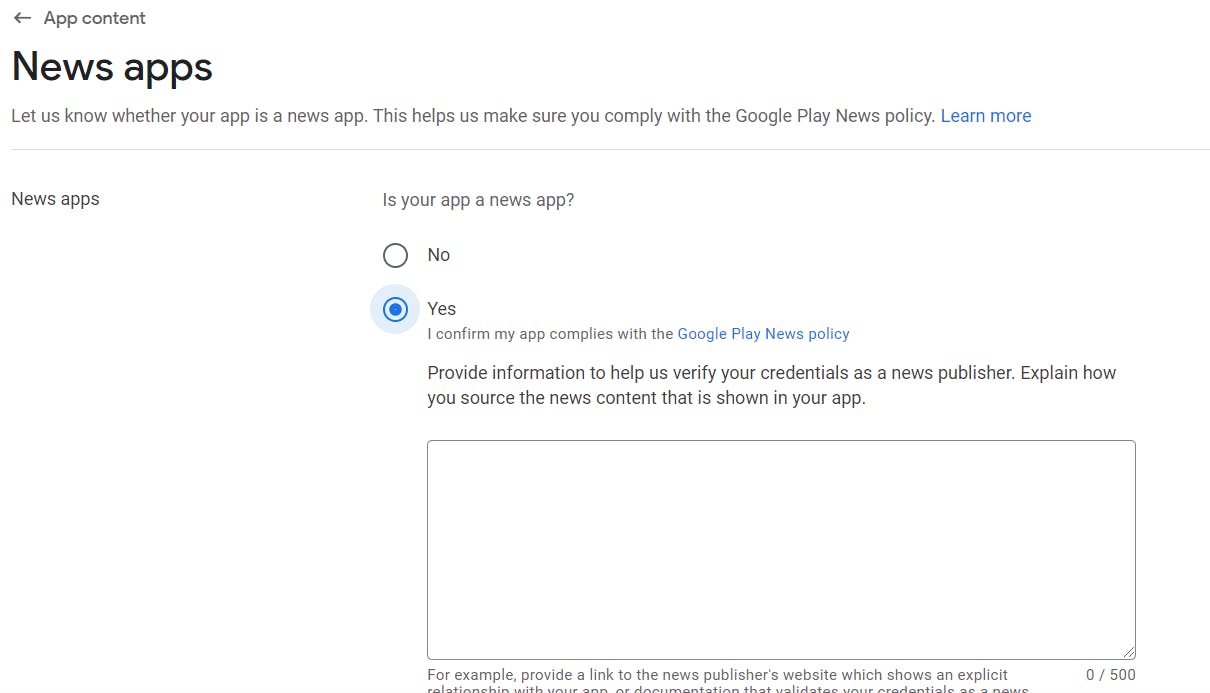
Go to News apps
- Select YES if your app is news app, otherwise select NO.

- ALL DONE.
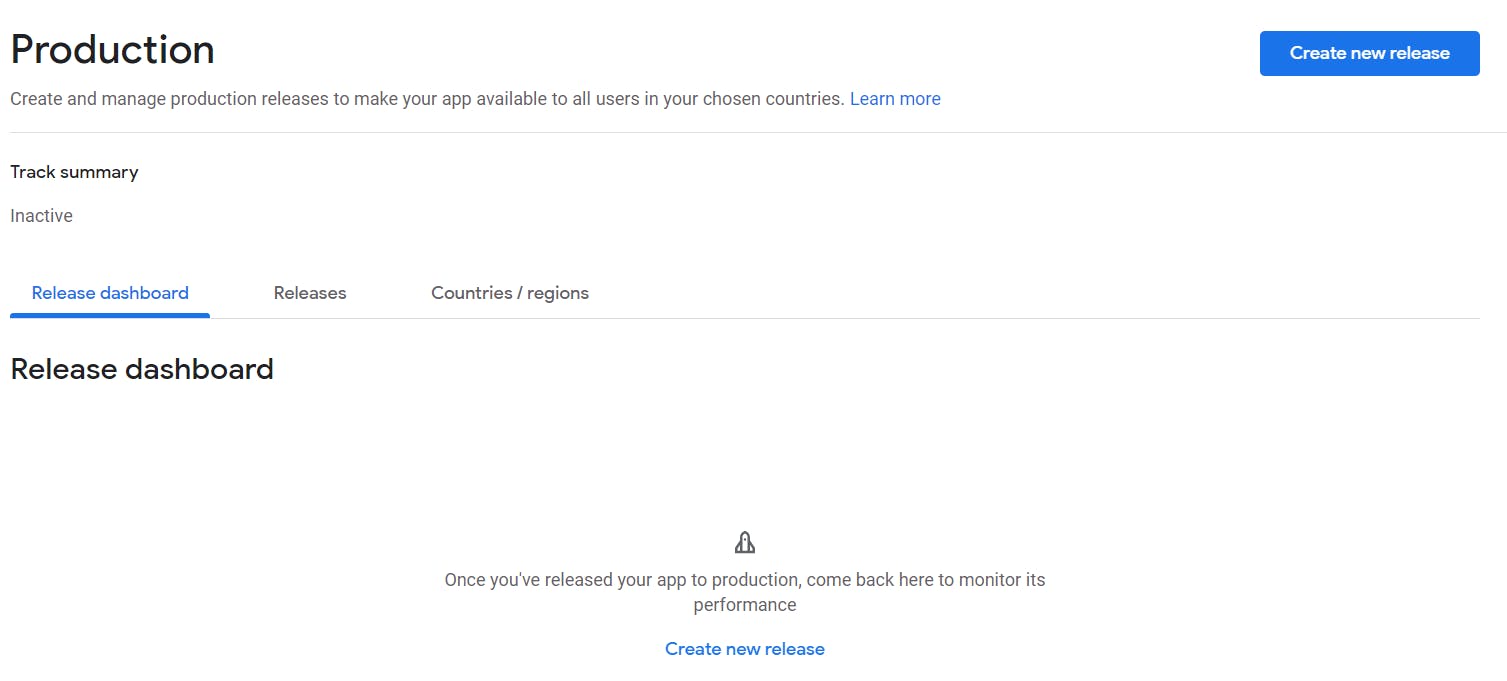
Step: 11 - Rollout the Application in Production
- Click on Production from the sidebar.
- Create a New Release

- Now upload the
app-release.abbapp bundle file in App Bundle section. 
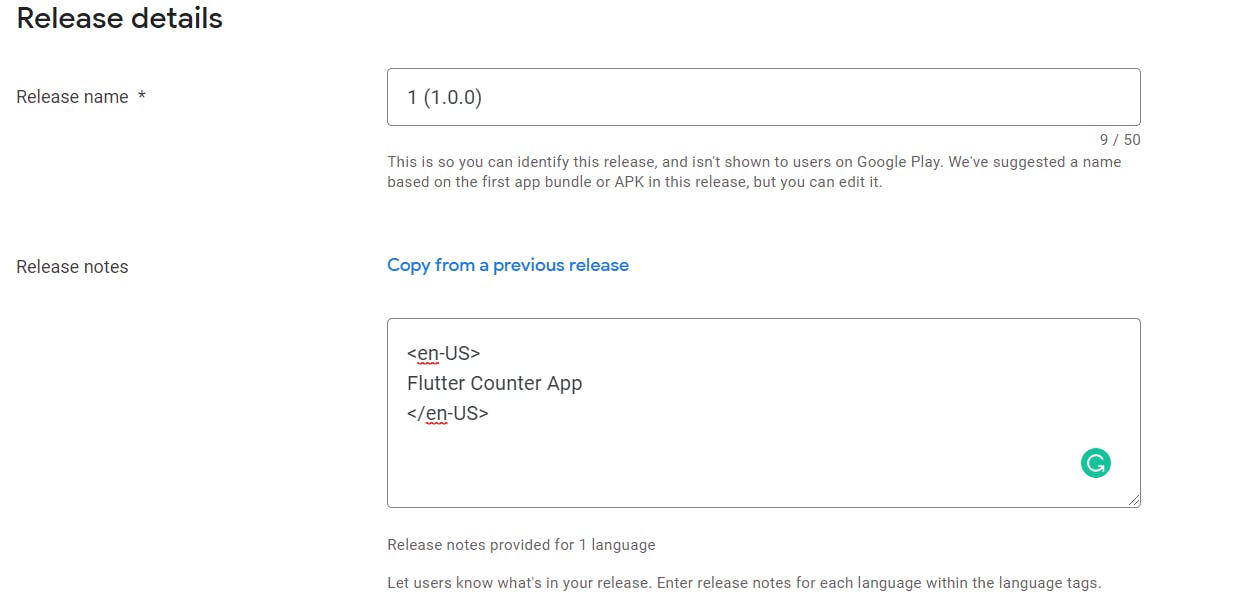
- Now add Release Note this will be displayed on your Google Play's App's home page.

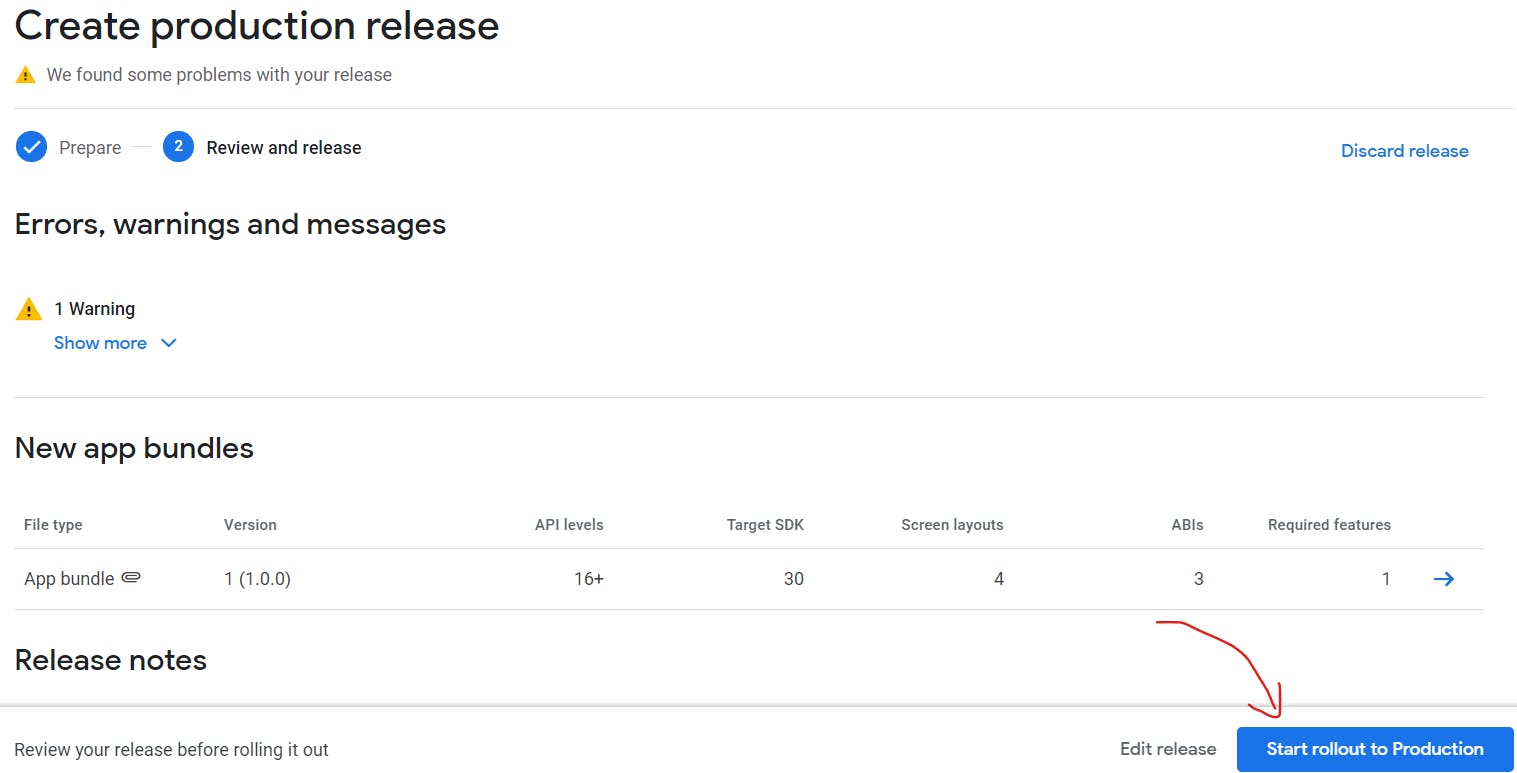
- Save it and Review Release.
- Now FINALLY click on Start Rollout To Production.

- That's it 🎉!! Now you have to wait for the response from the google team. They will review your application manually and then will add it to the Google Play Store.

Wrapping Up
- Thanks for reading. Hope you liked it.
Feedback and Comments are welcomed 🙂