Flutter Widget In Detail: AlertDialog
In-Depth Explanation of AlertDialog Widget
Introduction :
- Sometimes it is necessary to notify our users of important information, with some kind of alert. Or we can give choices to our users to choose certain actions.
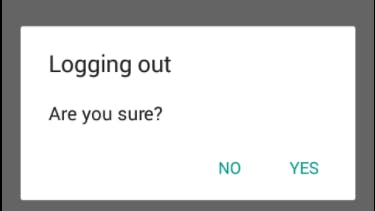
- For example: If the user clicks on the logout button, then a pop-up appears with confirmation like "Are you sure you want to exit ? " with actions buttons like
YesorNo, or If the user clicks on the delete account, we can display a pop up with a password field to make sure that the actual user with his/her password wants to delete his/her account, etc. - We can also take users' permission by opening a dialog with permission information to make sure that the user has no issue with the permission the app is using. There are many other use cases where we can use AlertDialog.
- There are many types of dialog available in Flutter SDK.
- For example , there are
AlertDialog,SimpleDialog,AboutDialog. But in this blog, I'm going to explain about the AlertDialog only. - Let's see how to implement Alertdialogs in our Flutter application
AlertDialog :
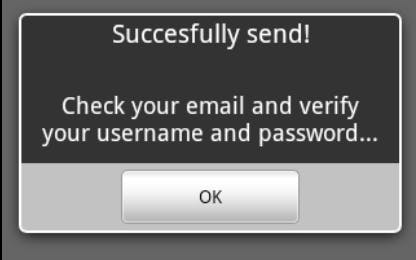
- AlertDialog is used to display important information by opening a popup menu on the top of the application such as password confirmation/verification, application notification, etc.


- There are many properties available, by which we can easily style our dialog in our own way.
- Let's see what each and every property does.
But before that, I want to point out one thing, that we have to call the function called
showDialogwhich is required to open the dialog. which goes something like this:showDialog( context: context, builder: (BuildContext context) { return AlertDialog() } )We can call this
showDialogfunction in a button's callback function. For example:ElevatedButton( child: Text("Show AlertDialog"), onPressed: () { showDialog( // ..... ) } )- Now let's see all the available properties in AlertDialog.
title:
- This property takes
widgetas an input. Usually, we giveText()widget to display the title of the alert dialog. - It's not compulsory to give
Text, we can also provide anImage,Icon, etc. - Example
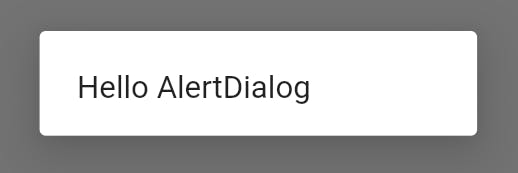
showDialog( context: context, builder: (context) { return AlertDialog( title: Text("Hello AlertDialog"), // Icon(Icons.home) or any kind of widget... ); } );- Output :

titleStyle:
- By using this property we can style our
titleas per our requirement. - It takes
TextStyle()as an input. - Example :
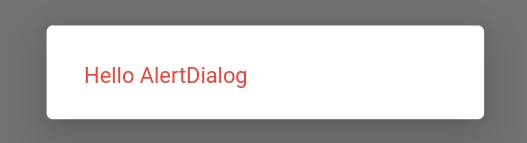
AlertDialog( titleTextStyle: TextStyle(color:Colors.red), title: Text("Hello AlertDialog") );- Output :

titlePadding:
- This will give padding to the title from the inside.
- It takes
EdgeInsets's constructors as an input. - By default,
titlePaddinggives padding of 24 pixels at the top, the left, and the right of the title. It also offers 20 pixels of padding at the bottom of the title if the content is null. - Example :
AlertDialog( titleTextStyle: TextStyle(color:Colors.red), titlePadding: EdgeInsets.all(20.0), title: Text("Hello AlertDialog") );
shape:
- When we want to give borderRadius or curves to our dialog we can use this property.
- It takes subclasses of
ShapeBorder. There are many subclasses available :CircleBoder,RoundedRectangleBorder,ContinuousRectangleBorder,BeveledRectangleBorder,Border,BorderDirectional,BeveledRectangleBorder,ContinuousRectangleBorder,StadiumBorder,OutlineInputBorder,UnderlineInputBorder. - Example :
AlertDialog( shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(25.0), side: BorderSide(width: 16.0, color: Colors.red.shade200), ), title: Text("Hello AlertDialog") );- Output :

semanticLabel:
- The semantic label of the dialog used by accessibility frameworks to announce screen transitions when the dialog is opened and closed.
- The system will read this description to the user if the accessibility mode is enabled.
- It takes
Stringas an input. - Example :
AlertDialog( semanticLabel: "AlertDialog", title: Text("Hello AlertDialog") );
content:
- This is an optional property. When used, The widgets will be displayed in the center of the dialog.
- Usually, this contains dialog messages.
- Example :
AlertDialog( title: Text("Hello"), content: Container( width: 300.0, height: 200.0, color: Colors.greenAccent, child: Center(child: Text("I am content")) ) ); - Output :

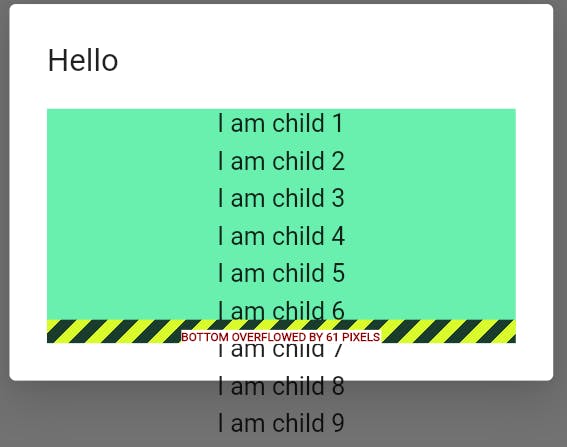
- If your content overflows,

- Then you have to use
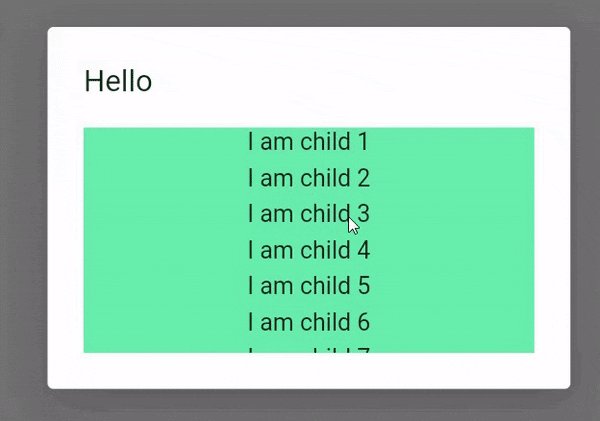
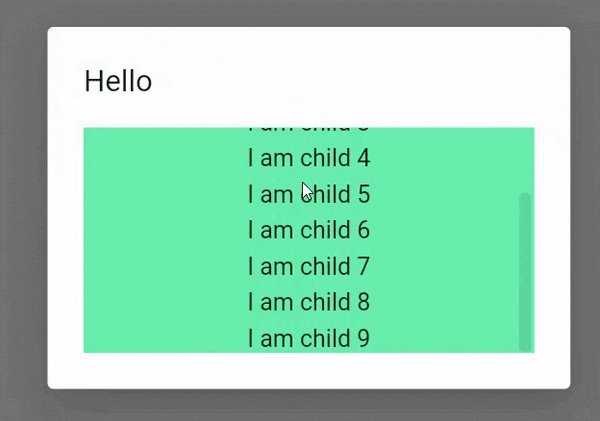
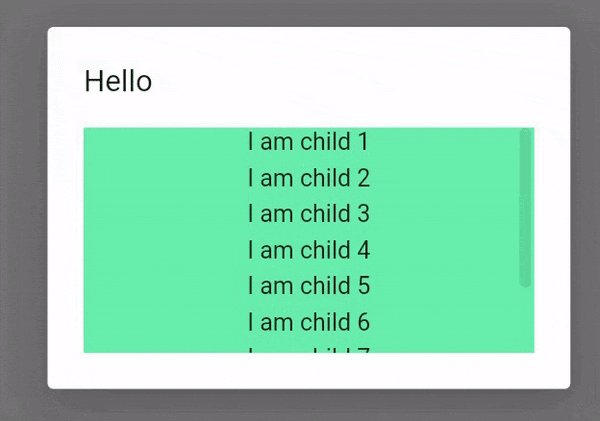
SingleChildScrollViewto make it scrollable.AlertDialog( title: Text("Hello"), scrollable: true, content: Container( width: 300.0, height: 150.0, color: Colors.greenAccent, child: SingleChildScrollView( child: Column( children: [ // multiple childrens ], ) ) ) ); - Output :

insetPadding:
- This property is useful when we want to add extra padding from outside of our dialog box.
- This defines the minimum space between the screen's edges and the dialog
- Defaults value is EdgeInsets.symmetric(horizontal: 40.0, vertical: 24.0).
- Example :
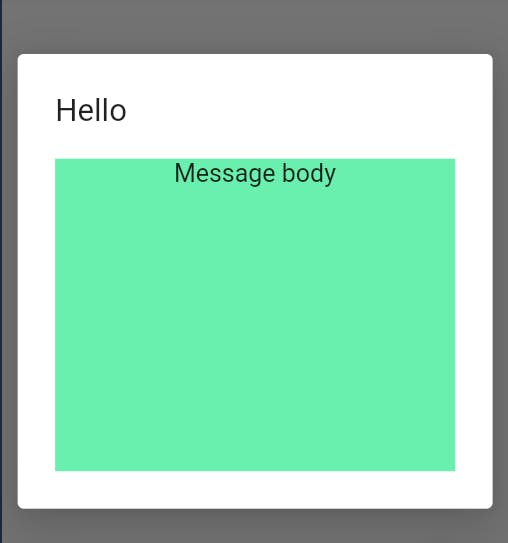
AlertDialog( insetPadding: EdgeInsets.all(10.0), title: Text("Hello"), content: Container( width: MediaQuery.of(context).size.width, height: 200.0, color: Colors.greenAccent, child: Column( children: [ Text("Message body"), ], ) ) ); - Output :

- You can see the padding from left and right side of the dialog
elevation:
- We can give elevation to our dialog by specifying a value in
elevationproperty. - The default value is
24.0. - Example :
AlertDialog( elevation: 0.0, title: Text("Hello AlertDialog"), ); - Output :

contentTextStyle:
- We can style our
contents'Textwidgets by usingcontentTextStyle - Example :
AlertDialog( contentTextStyle: TextStyle(color:Colors.green,fontWeight:FontWeight.bold), title: Text("Title"), content: Text("Message body"), ); - Output:

contentPadding:
- This will provide padding around the
contentwidgets. - By default, contentPadding provides 20 pixels on the top of the content and 24 pixels on the left, the right, and the bottom of the content.
- Example :
AlertDialog( contentPadding: EdgeInsets.all(50.0), title: Text("Title"), content: Text("Message body"), ); - Output:

buttonPadding:
- This will provide padding around the buttons of
actionss' widgets. - By default, 8.0 logical pixels on the left and right.
- Example :
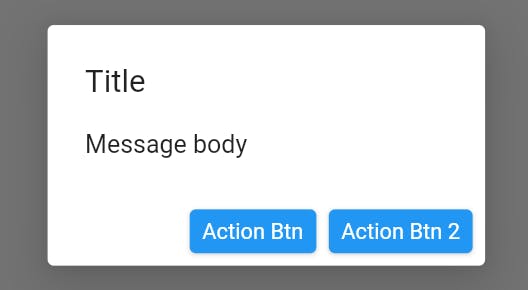
AlertDialog( buttonPadding: EdgeInsets.all(50.0), actions: [ ElevatedButton(child:Text("Action Btn"),onPressed:(){}), ElevatedButton(child:Text("Action Btn 2"),onPressed:(){}) ], title: Text("Title"), content: Text("Message body"), ); - Output:

- Without
buttonPadding, output will be : 
backgroundColor:
- This will give dialog surface a background color.
- Default value is
ThemeData.dialogBackgroundColor - Example :
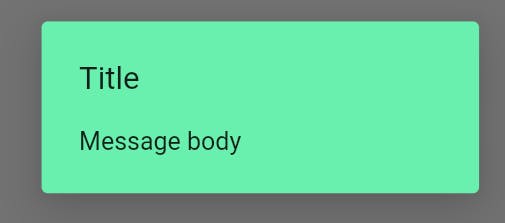
AlertDialog( backgroundColor: Colors.greenAccent, title: Text("Title"), content: Text("Message body"), ); - Output :

actions:
- This is an optional property. It is used to display a set of actions at the bottom of the dialog.
- Usually, it contains TextButton/ElevatedButton type of widget. For example:
Yes,No,Submittype of buttons. - It has a default padding of 8 pixels on each side.
- Example :
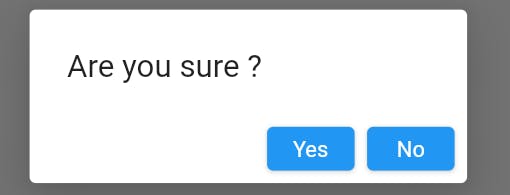
AlertDialog( title: const Text('Are you sure ?'), actions: <Widget>[ ElevatedButton(onPressed: () {}, child: const Text('Yes')), ElevatedButton(onPressed: () {}, child: const Text('No')), ], ); - Output :

actionsPadding:
- This property is used to add padding around the ButtonBar of the AlertDialog.
- If actions are null, actionsPadding will not be used.
- The default value of actionsPadding is EdgeInsets.zero (0,0,0,0).
- Example :
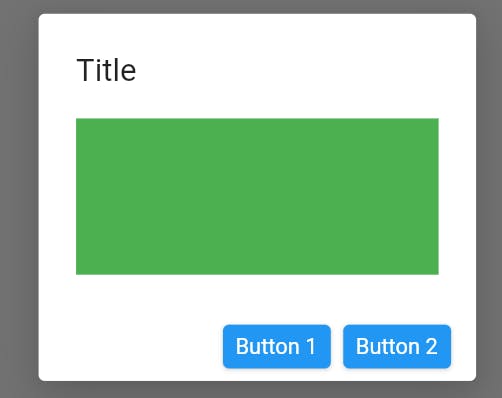
AlertDialog( title: const Text('Title'), content: Container(width: 100, height: 100, color: Colors.green), actions: <Widget>[ ElevatedButton(onPressed: () {}, child: const Text('Button 1')), ElevatedButton(onPressed: () {}, child: const Text('Button 2')), ], actionsPadding: const EdgeInsets.symmetric(horizontal: 8.0), ); - Output:

actionsOverflowButtonSpacing:
- Sometimes
actionsoverflows horizontally. - If the widgets in
actionsdo not fit into a single row, they are arranged into a column. - And this property defines the spacing between those button widgets when it overflow.
- Example
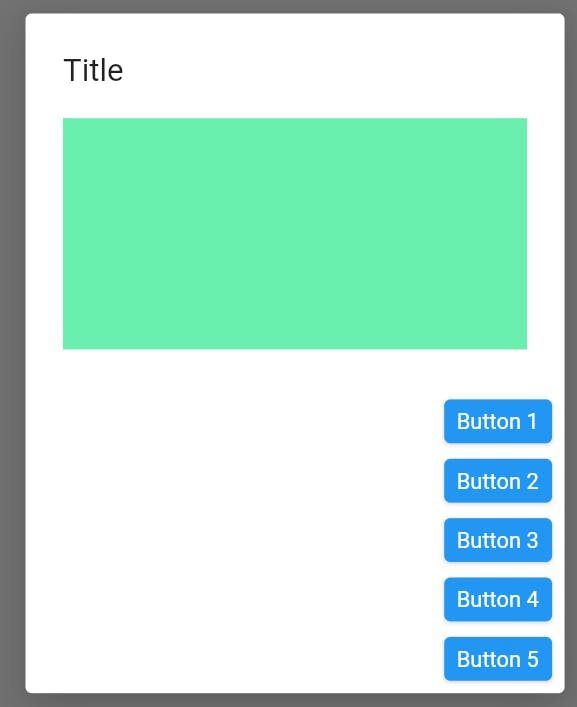
AlertDialog( actionsOverflowButtonSpacing: 10.0, title: const Text('Title'), actions: <Widget>[ ElevatedButton(onPressed: () {}, child: const Text('Button 1')), ElevatedButton(onPressed: () {}, child: const Text('Button 2')), ElevatedButton(onPressed: () {}, child: const Text('Button 3')), ElevatedButton(onPressed: () {}, child: const Text('Button 4')), ElevatedButton(onPressed: () {}, child: const Text('Button 5')), ], content:Container(width:300.0,height:200.0,color:Colors.greenAccent) ); - Output :

actionsOverflowDirection:
- This defines how our buttons will be place vertically.
- It has two options :
actionsOverflowDirection: VerticalDirection.up: Which arranges the actions in an upward direction.actionsOverflowDirection: VerticalDirection.down(default): Which arranges the actions in downward direction.- Example
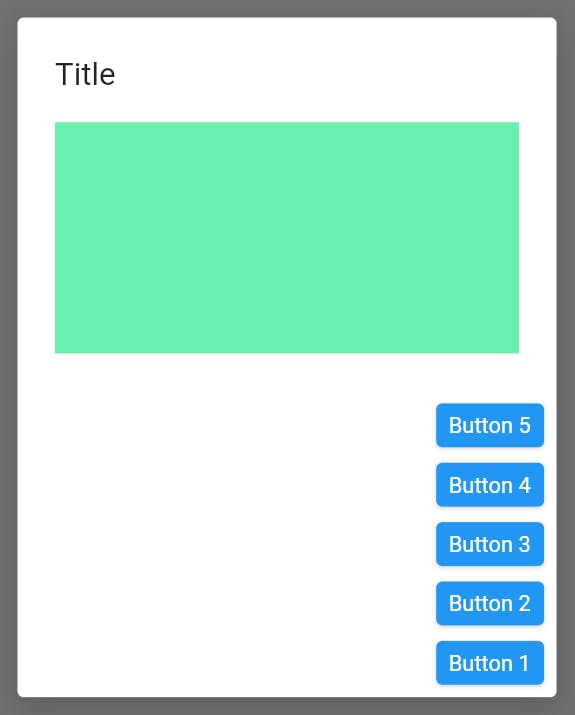
AlertDialog( actionsOverflowDirection: VerticalDirection.up, actionsOverflowButtonSpacing: 10.0, title: const Text('Title'), actions: <Widget>[ ElevatedButton(onPressed: () {}, child: const Text('Button 1')), ElevatedButton(onPressed: () {}, child: const Text('Button 2')), ElevatedButton(onPressed: () {}, child: const Text('Button 3')), ElevatedButton(onPressed: () {}, child: const Text('Button 4')), ElevatedButton(onPressed: () {}, child: const Text('Button 5')), ], content:Container(width:300.0,height:200.0,color:Colors.greenAccent) ); - Output :

- Compare the previous
actionsOverflowButtonSpacings' results and this one. You can clearly see the difference.
- THAT'S IT. That's all you need to know about AlertDialog.
- Thank you for reading.

Previous Blog : Widget In Detail - AbsorbPointer & IgnorePointer

