ESLint: Find and Fix problems in your JavaScript code
How to install and configure `eslint` in React.js
Step : 1
- Create a React.js project by running the below command in your terminal.
npx create-react-app lint_example- If you open the project in VSCode, you can see there is no
eslintconfig file. So let's try to first configure theeslintfor the project. 
Step : 2
- If you've not installed the
eslintpackage then run the below command in your terminal. npm install -g eslint- This installs ESLint globally on your machine, so you can use it on any future project
- Now that it is installed. We can configure it in our project by running below command.
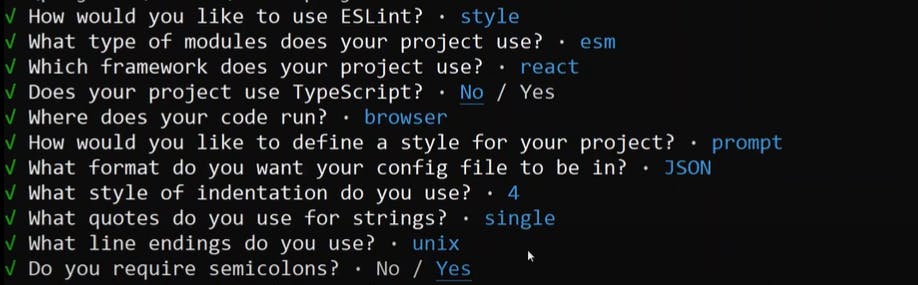
eslint --init- Now after running this command there are some questions which you need to answer -

- After answering all the questions the plugin eslint-plugin-react will be automatically installed in the
devDependencies.
Step : 3
- Now that all the configuration is done, the
.eslintrc.jsonfile is created in your root directory. 
- To apply the eslint rules in all of the files that you will be creating, add the below script in the
package.json'sscriptkey. "lint": "eslint src/**/*.js",- Now if you run the
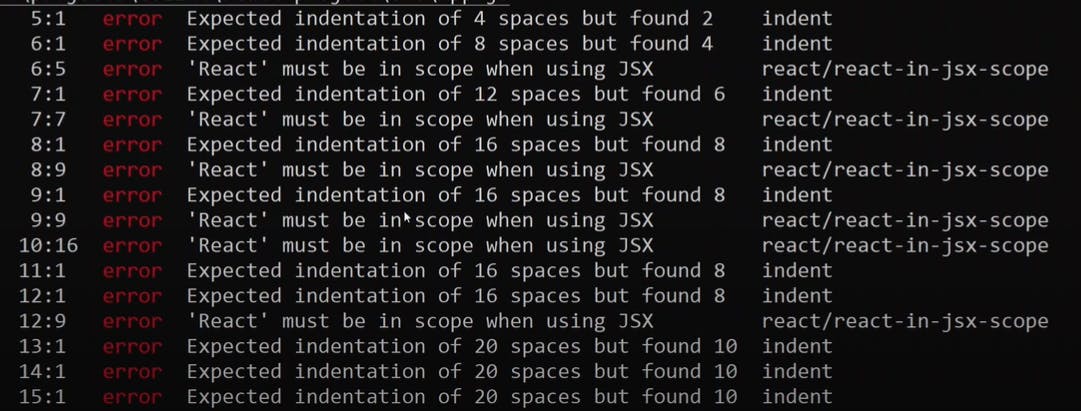
npm run lint, you will now see all the warnings and errors given by the eslint. 
Step : 4
- Now, To fix some of the warnings like For ex:
indent,spaces, etc add the below script in thepackage.json "lint-fix": "eslint src/**/*.js --fix"- And now run it using the below command
npm run lint-fix- This will automatically fix the warnings/errors.
Step : 5
- But there is still one error popping, which is
React must be in scope when using JSX. - To solve this error, add the below code in
eslintrc.jsonfile "settings": { "react": { "version": "detect" // or latest } },- And also the below rules in the
.eslintrc.json's "rules":{} "react/react-in-jsx-scope": "off",- This will help eslint to detect the current react version you are running.
- After adding this, run again the
npm run lint-fixcommand. - Final .eslintrc.json file will look something like this -
- If you liked this article then make sure to share it with others.
- See you in the next article. Until then...