Debugging: When Your App Misbehaves Like a Teenager
Things you can do to resolve critical bugs in your application
Table of contents
Introduction
Welcome to my blog about Debugging! In this blog, I'll share some helpful tips and techniques for debugging which I personally use to fix errors and bugs.
One of the most critical aspects of debugging is using the right tools. There is a wide range of debugging tools available in the market that can help you identify and fix issues. Each of them serves a specific purpose, and learning how to use them effectively can save you a lot of time and frustration.
I'll go through each of these methods in detail so that you can improve your debugging skills and take your development abilities to the next level.
So, let's start and see how to fix issues in your application like a pro!
1. Start With Basics

First of all, before proceeding to anything, make sure that you are on the latest stable version of the framework. This ensures that you are using the latest stable version with all the latest features and bug fixes.
We should also check that the issue is reproducible on different devices or emulators. This helps us determine whether the issue is specific to a particular device or if it's affecting all devices. We should test our app on different versions of iOS and Android to ensure it's working correctly on all platforms.
In addition to this, we should also check if any dependencies or third-party libraries used in your app are updated and compatible with the latest version of the framework. Using outdated or incompatible dependencies can cause compatibility issues that may lead to bugs and errors.
2. Use a Debugger

Debugger is a powerful thing for detecting and resolving issues. It allows us to step through our code, set breakpoints, inspect variables, etc.
Here are some key features through which we can fix the issue:
Breakpoint:
- By setting a breakpoint in code, we can stop the execution of our app and inspect the values of variables and objects at that point.
Step Through Code:
- The debugger allows us to step through the code one line at a time, which can be incredibly helpful in identifying the source of an issue. This is especially useful for complex code where it's difficult to determine where an issue may be occurring.
Inspect Variables:
- With the debugger, we can inspect the values of variables and objects in real-time, which can help us identify issues with data types or values. This can be particularly useful when dealing with complex data structures, such as lists or maps.
3. Dart DevTools

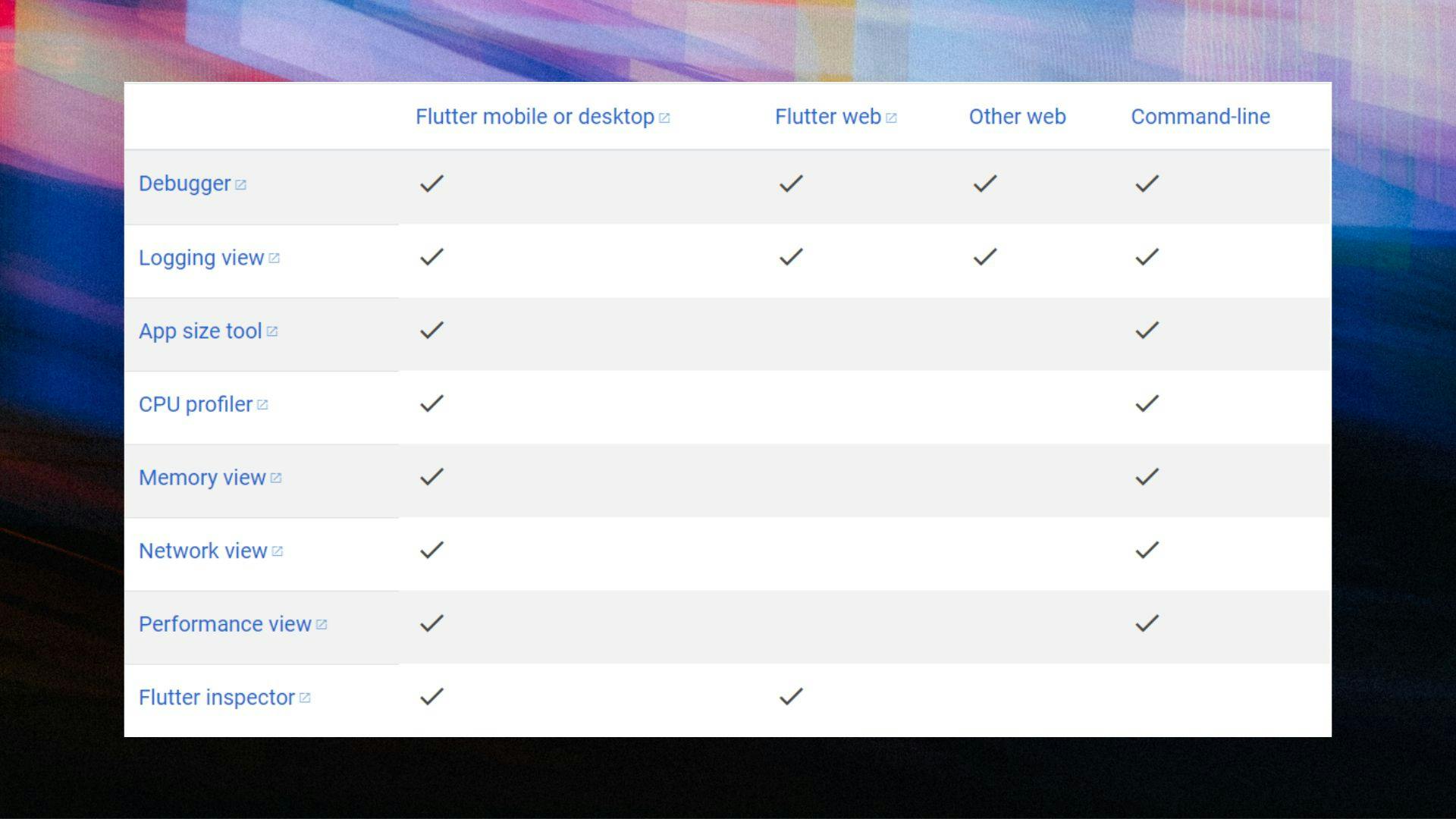
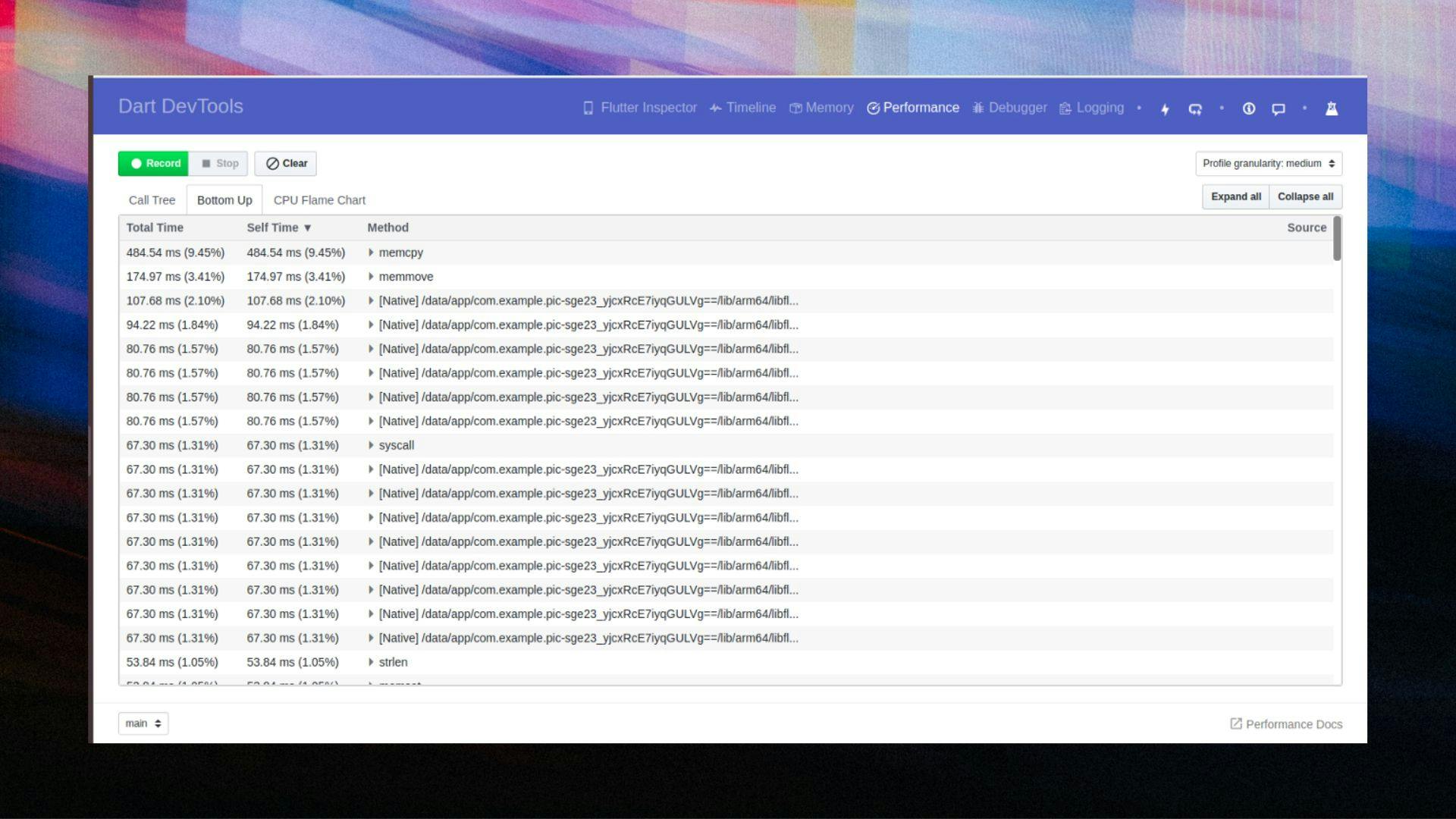
Dart DevTools is a tool to debug Flutter applications, offering a set of tools for app monitoring, profiling, and debugging.
The table below presents a list of tools that are compatible with various types of Dart applications.

There are many options available in Dev tools including:
Flutter Inspector:
- The Inspector tool allows us to inspect the widget tree and the properties of each widget in real-time. This can be particularly useful for identifying issues related to layout, or widget hierarchy.
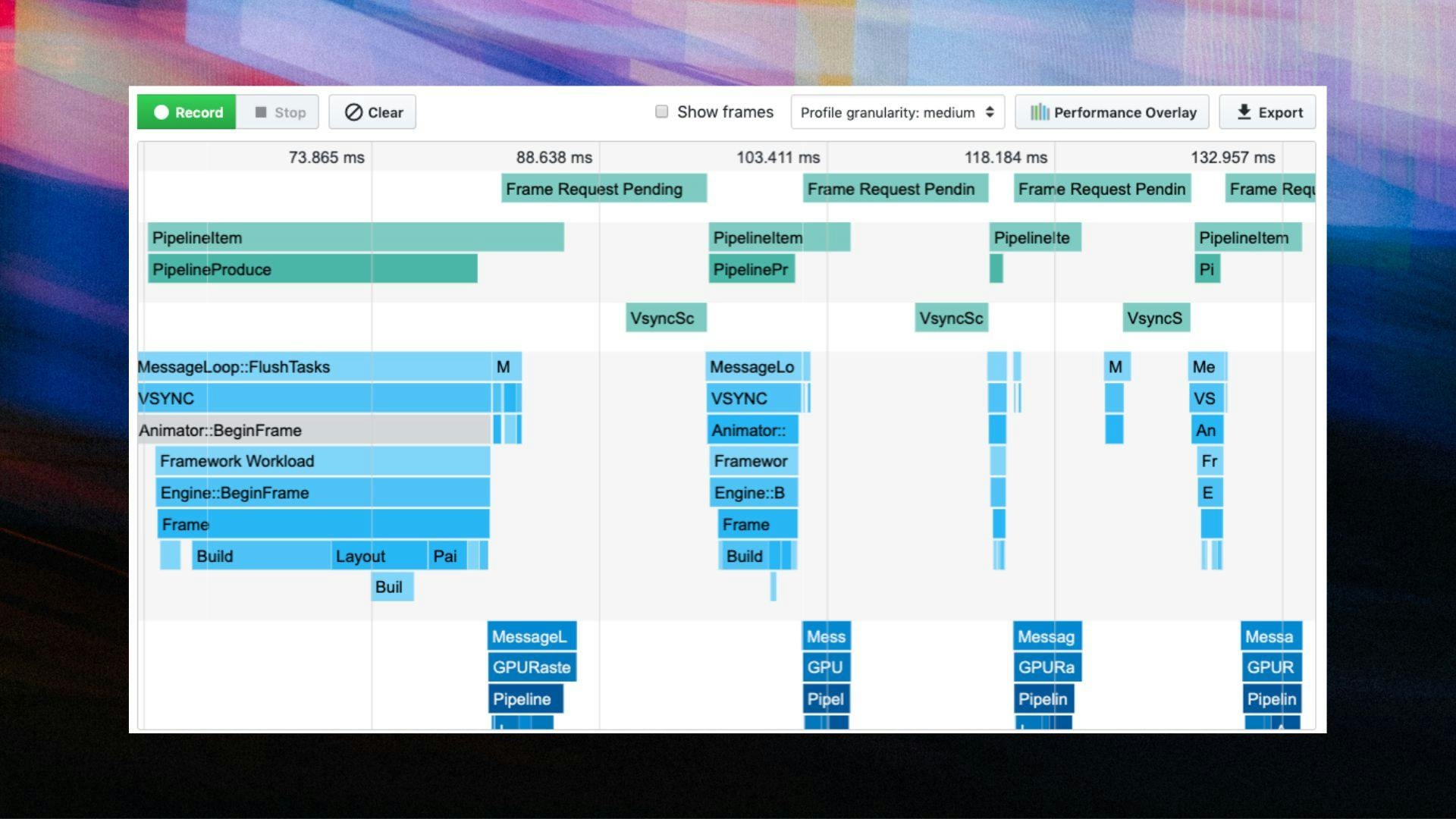
Timeline:
The Timeline tool provides a visual representation of our app's performance, allowing us to identify performance issues, such as UI jank or long-running tasks.

Logging:
Dart DevTools also includes a logging tool that allows us to view and filter log messages from our app, making it easy to identify issues related to application logic or data processing.

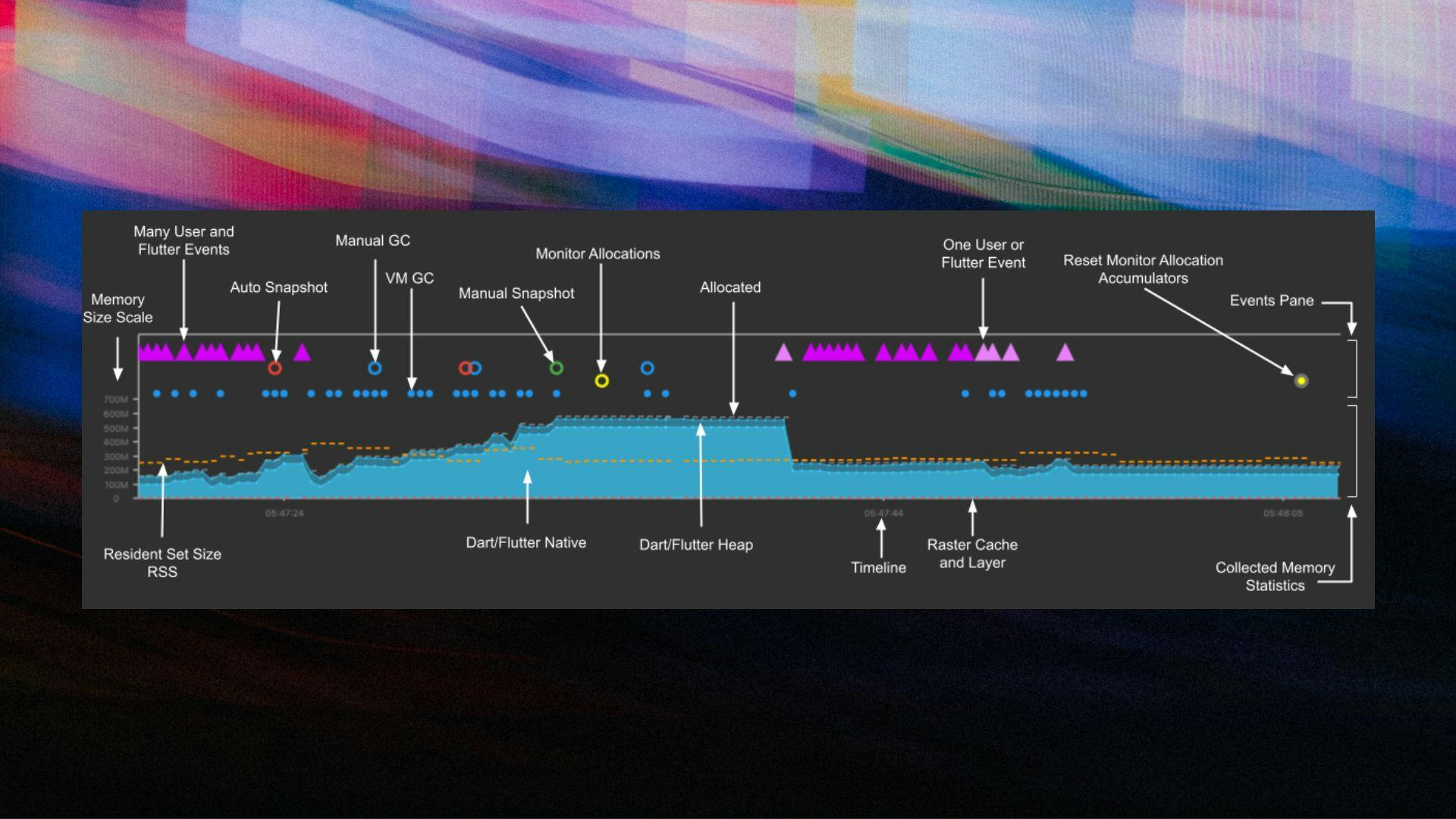
Memory:
The Memory tool allows us to inspect the memory usage of our app, helping us to identify memory leaks or excessive memory usage.

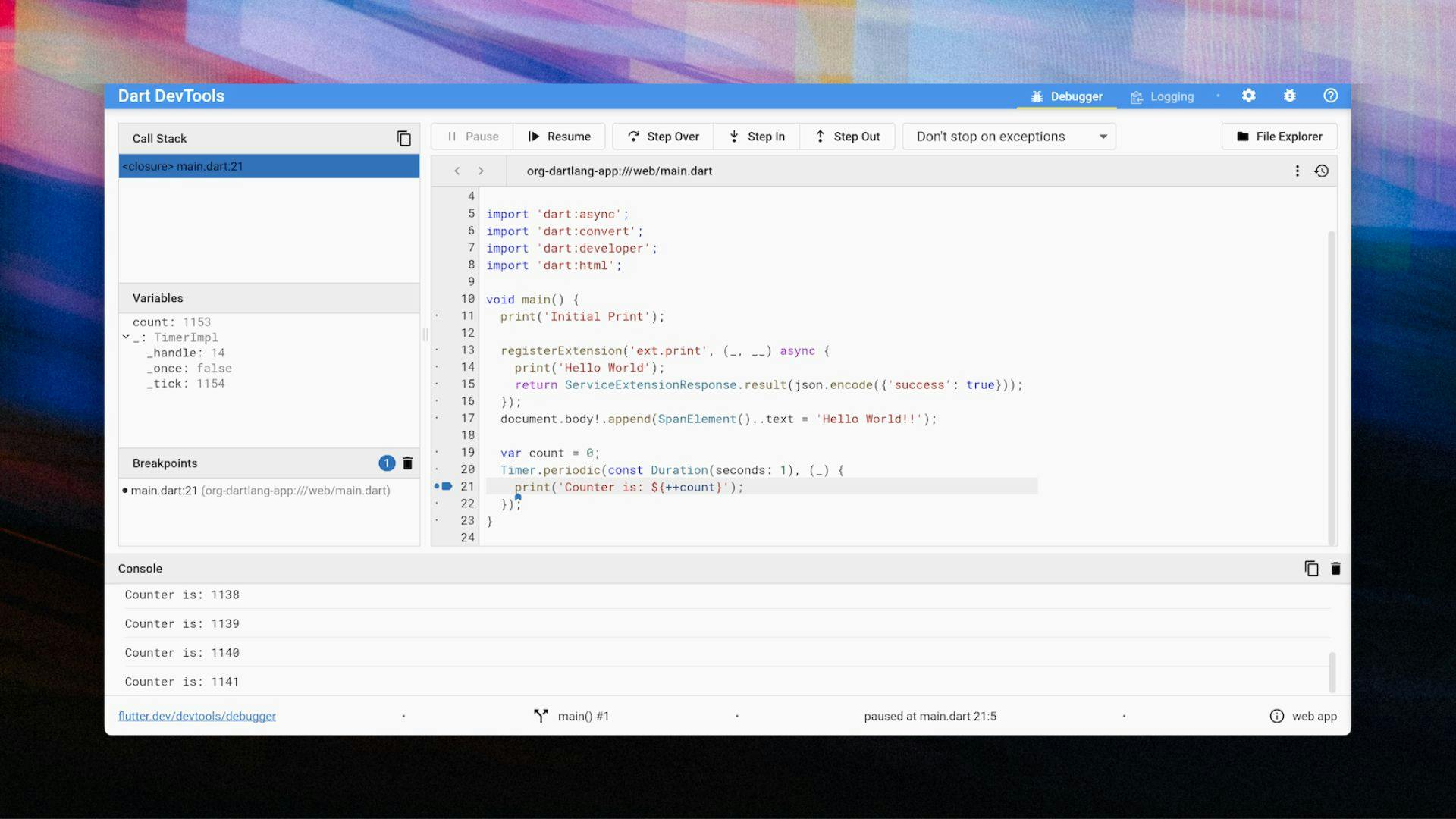
Debugging:
Dart DevTools also includes a debugger that provides similar features to the Debugger that we discussed above, such as breakpoints, stepping through code, and inspecting variables.

Using DevTools with the Flutter Debugger can be incredibly powerful in identifying and fixing issues. It provides a wide range of tools for monitoring and debugging our app, helping us to identify and fix issues related to performance, memory usage, and application logic.
For more on DevTool visit Here
One of the most common issues in Flutter is widget layout problems. If you are experiencing issues with widget alignment, sizing, overflowing widget, etc.Flutter Inspector can help you identify the source of the problem.
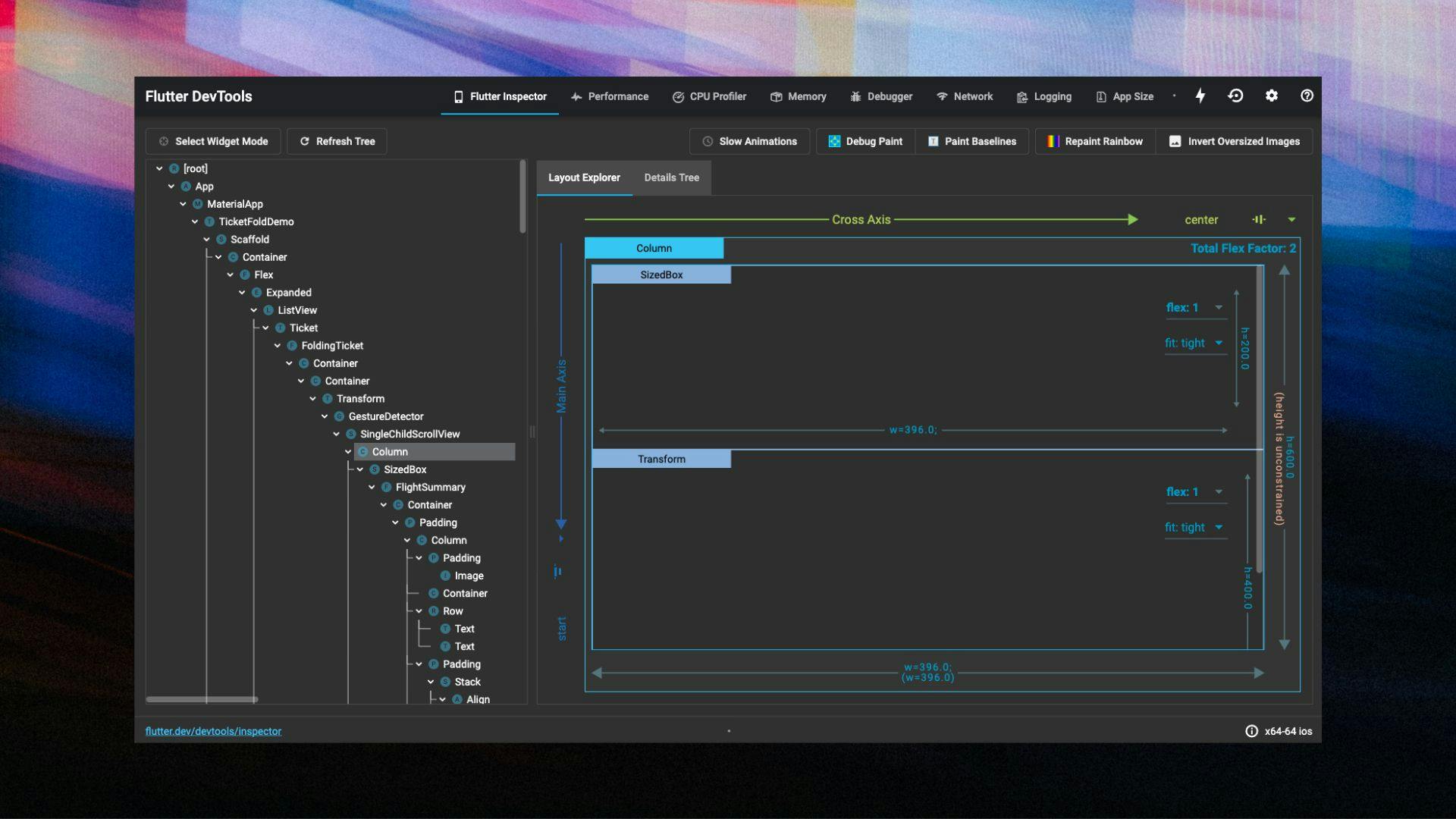
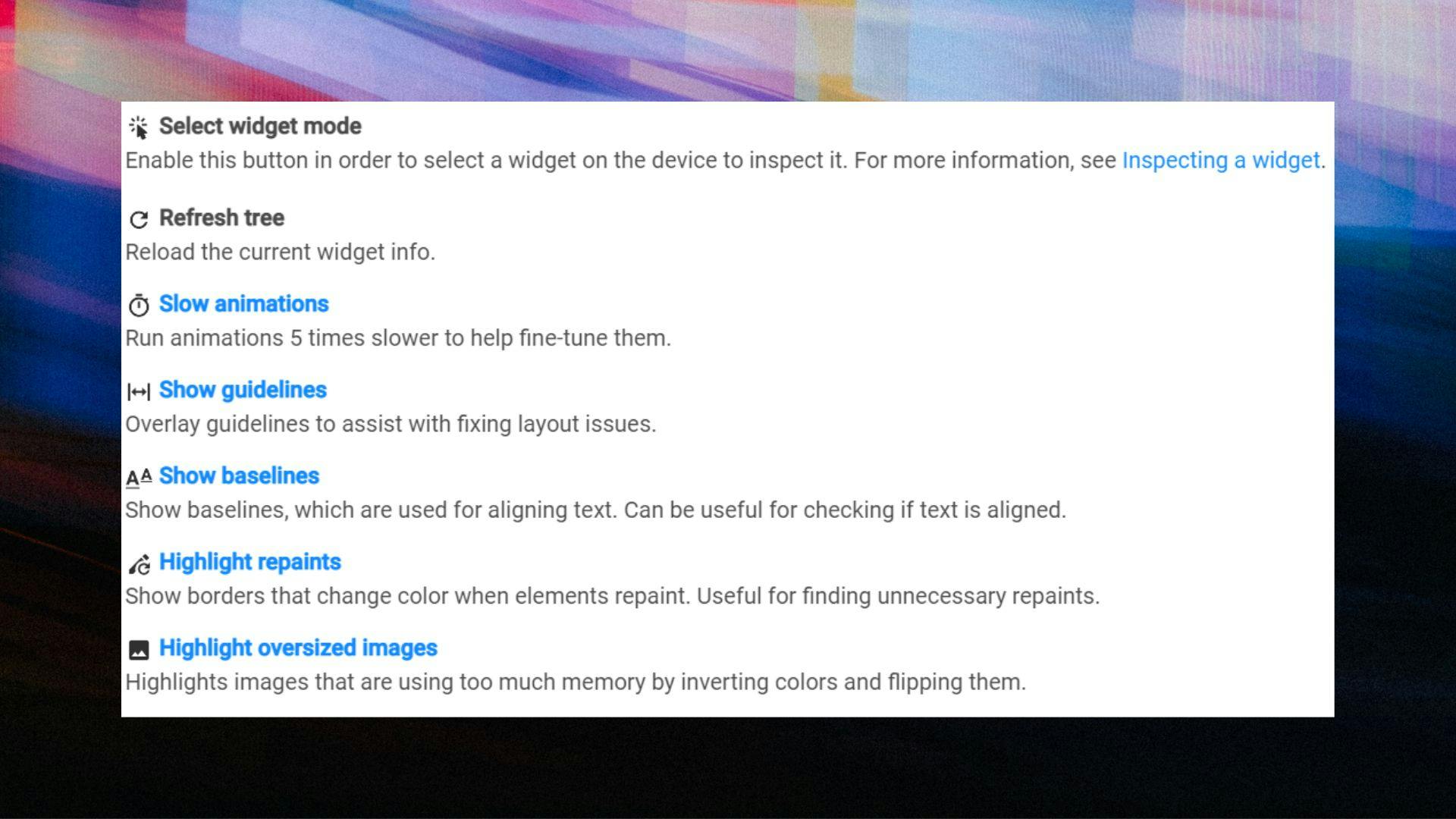
4. Flutter Inspector

The Flutter Inspector is another cool tool that can be incredibly helpful in debugging Flutter apps.
It provides a visual representation of the widget tree, allowing us to see the hierarchy of widgets and their properties.

- Here are some key features of the Flutter Inspector:

5. Understand Error Messages

Understanding error messages is an important skill for any developer, and it's especially important when debugging Flutter apps.
Error messages can provide valuable insights into what went wrong, where the issue occurred, and what caused it.
Here are some tips for understanding error messages:
Read the Error Message Carefully
Error messages can sometimes be difficult to understand, especially if you're not familiar with the underlying technology. It's important to read the error message carefully and try to understand the specific error and what it's trying to tell you.
Identify the Source of the Error
Error messages will typically include a stack trace that shows where the error occurred in your code. By analyzing the stack trace, we can identify the specific line of code that caused the error and begin to investigate the issue.
Research the Error
If you're not sure what a particular error message means, it can be helpful to research it. You can search online for the error message and see if others have encountered the same issue and found a solution.
You already know where to go 😁
6. Use print statements

Using print statements is a simple but effective way to debug the Flutter app.
Here are some tips for using print statements effectively:
Use Meaningful Messages:
- For example, if you're trying to identify the value of a variable, you might print("Variable value: $myVariable")
Place Print Statements Strategically:
- For example, you might place a print statement at the beginning and end of a function to see how long it takes to execute, or within a loop to see the value of a variable at each iteration.
Use Conditional Printing:
- For example, you might print a message only if a variable is greater than a certain value. You can achieve this by using an if statement in conjunction with your print statement.
In addition to print statements, there are other logging functions available in Flutter that can be helpful for debugging. For example:
debugPrint
- If you output too much at once, then Flutter sometimes discards some log lines. To avoid this, you can use debugPrint.
debugger
- It allows you to set a breakpoint in your code, which will pause execution at that point and allow you to inspect the state of your app.
7. Break the Problem Down

Breaking down the problem is an essential step in debugging any complex software system, including a Flutter app.
The goal of breaking down the problem is to simplify the issue at hand and isolate the root cause of the problem.
Here are some tips for breaking down the problem effectively:
Identify the Symptoms: Identify the issue you're trying to solve.
Isolate the Scope: Narrow down the problem to specific parts of the app.
Reproduce the Problem: Find a way to reproduce the issue consistently.
Simplify the Code: Simplify the code to focus on the specific code that's causing the issue.
Identify the Root Cause: Use debugging techniques to identify the root cause of the issue.
8. Use 3rd party Library Carefully

When building a Flutter app, it is common to use third-party libraries for added functionality. However, these libraries can sometimes cause issues that may lead to problems with our app.
When using third-party libraries, it is important to make sure that the versions we are using are compatible with each other.
It's also important to check the documentation of the library to see if there are any known compatibility issues and to make sure that we are using the latest versions of each library.
If you're having trouble identifying an issue, You can always consult the package manager or community which is using it.
9. This works for me most of the time 😁

Here are some tips that work most of the time:
Run
flutter clean:- This command clears the cache and any build artifacts that may have been left over from previous builds. It's a good way to start with a clean state.
Restart the App:
- Sometimes, simply restarting the app can solve issues that are difficult to debug.
Delete and Re-Run the App:
- In some cases, deleting the app from your device and then re-running it can solve issues that are difficult to debug. This is especially true if the issue is related to app state or caching.
If you are facing issues related to iOS, you can try out the below things, which resolve the problem most of the time:
Run
flutter clean&flutter pub getRun
pod install
10. Don't be afraid to ask for help

When working on a complex project, it's not uncommon to run into problems that are difficult to solve.
While it's important to be persistent and try to solve the problem on our own, it's also important to know when to ask for help.
The reasons why we shouldn't be afraid to ask for help are:
Fresh Perspective: Sometimes, when you've been working on a problem for a long time, it's easy to get stuck in a certain mindset. By asking for help, you can get a fresh perspective on the problem and see things from a different angle.
Shared Knowledge: Everyone has different experiences and knowledge, and by asking for help, you can tap into the collective knowledge of a community. This can help you find a solution to the problem more quickly and efficiently.
Time-Saving: If you're spending a lot of time trying to solve a problem on your own, it may be more efficient to ask for help. By getting help from others, you can save time and move on to other tasks that require your attention.
There are many resources available for getting help with Flutter development. The Flutter community is very active, and there are many forums, chat rooms, and online communities where developers can ask for help.
Additionally, there are many tutorials and documentation resources available online, which can help you learn more about Flutter and solve specific problems.
In summary, don't be afraid to ask for help when you're stuck on a problem.
It's a normal part of the development process, and getting help can help you solve problems more quickly and efficiently.
Conclusion
In conclusion, debugging is an essential part of the development process for any software project, and Flutter is no exception.
While it can be frustrating to encounter issues that are difficult to debug, there are many tools and techniques that can help you identify and solve problems more quickly and efficiently.
In this blog, we covered some of the most important debugging tips for Flutter, including starting with the basics, using the Flutter debugger, Dart DevTools, and Flutter Inspector, understanding error messages, using print statements and loggers, breaking down problems, checking for library compatibility, and We also saw the importance of not being afraid to ask for help when you need it.
Are you still here?
Thank you for reading 🙏🏻.
I hope you found this article useful and informative. If you have any questions, please leave them in the comments section. Until then...